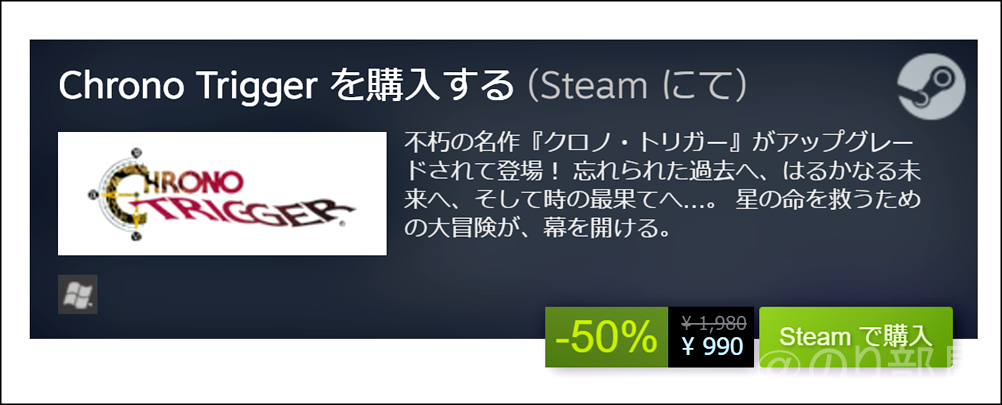
STEAMの情報を検索するとたまにこのような表示を見ます。

この表示方法はキレイだしカッコイイですよね。
とても簡単に貼り付けることができるのでリンクコードを貼る方法を紹介します。
コピペをすれば良いだけです。
また後半では気を付けるべき点も書いていますので最後までお読みください。
STEAMゲームをブログでカッコよく紹介する埋め込みウィジェットの作り方
今回は「クロノ・トリガー」を例に説明をしていきます。

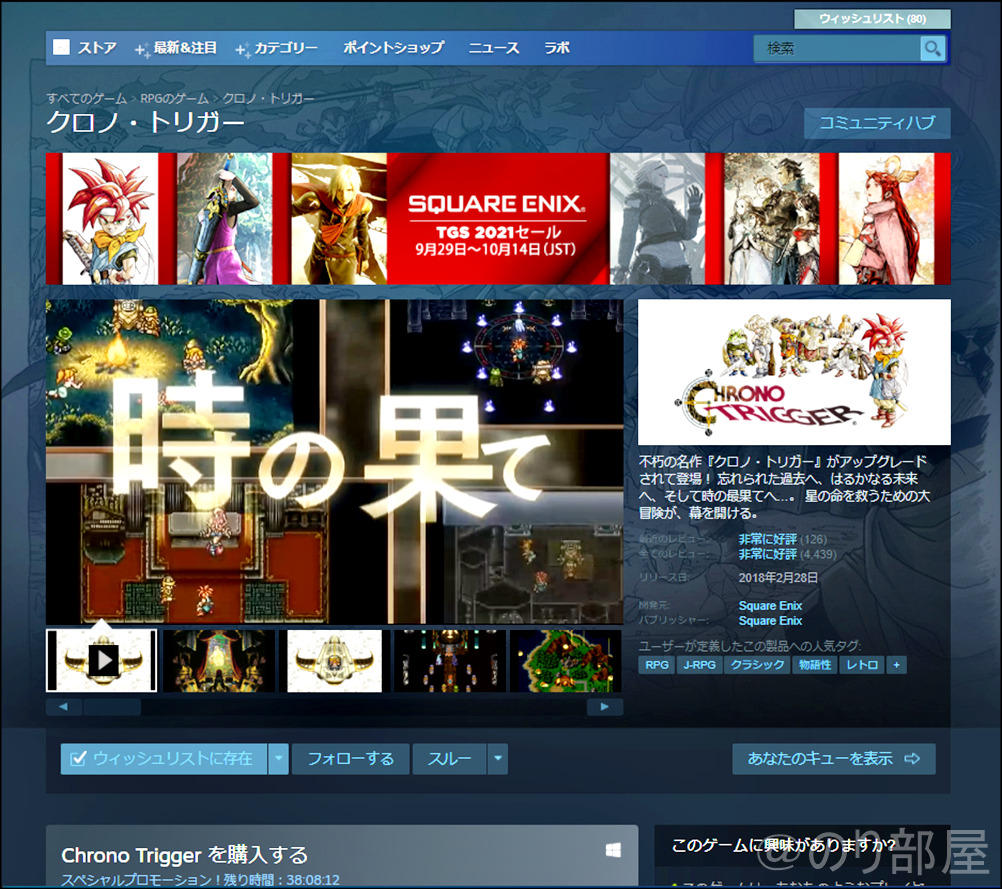
紹介したいゲームのページを開きます
まずは紹介したいゲームのページを開きます。

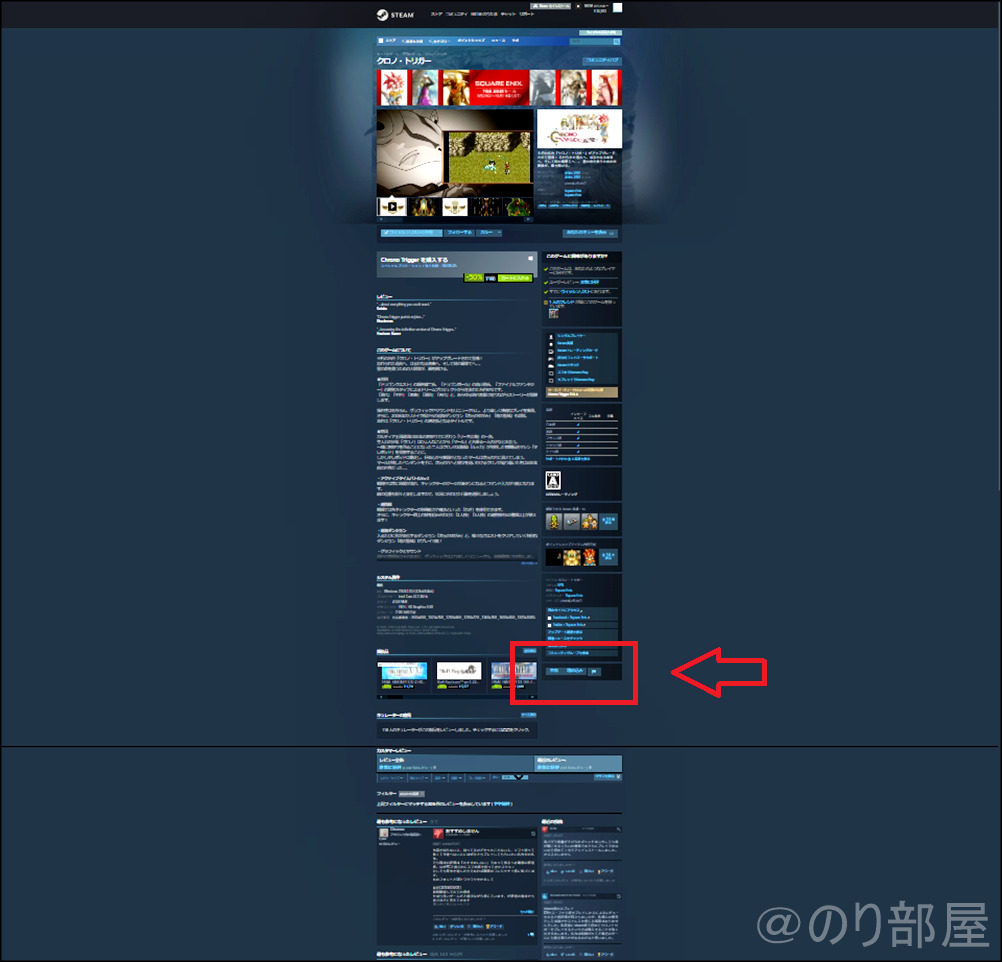
少し下にスクロールをした右列の「埋め込み」を探します
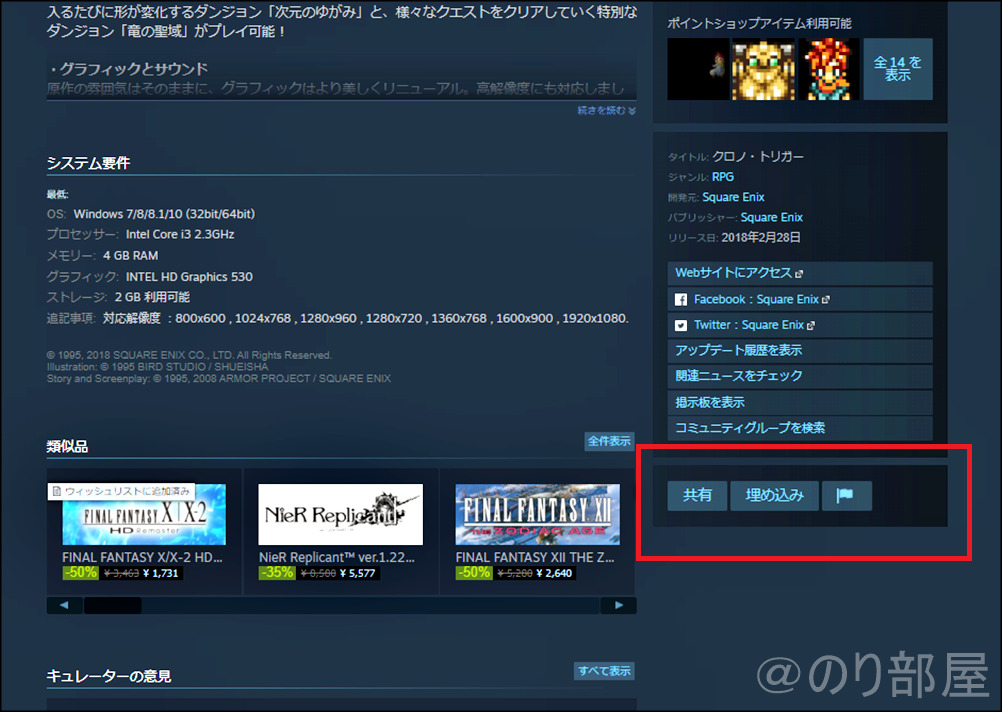
ページを開いたら右列を見ながらスクロールを下げていくと「共有」「埋め込み」「🏴(旗)」が表示されている部分があります。
ゲーム紹介終わりとレビューの間くらいにあるかと思います。


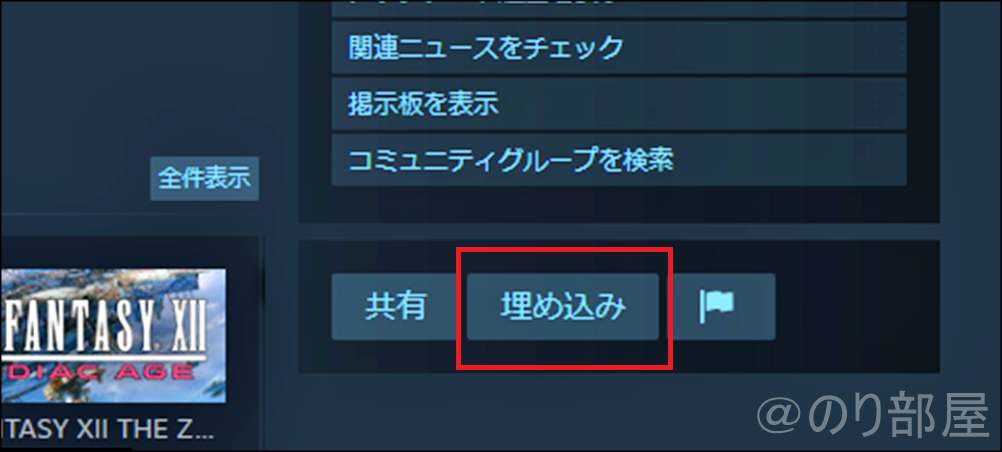
「埋め込み」をクリックします。
真ん中にある「埋め込み」をクリックします。

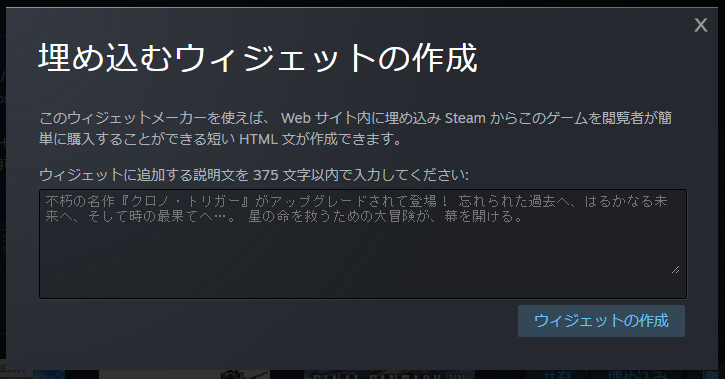
「埋め込むウィジェットの作成」という画面が出てきます
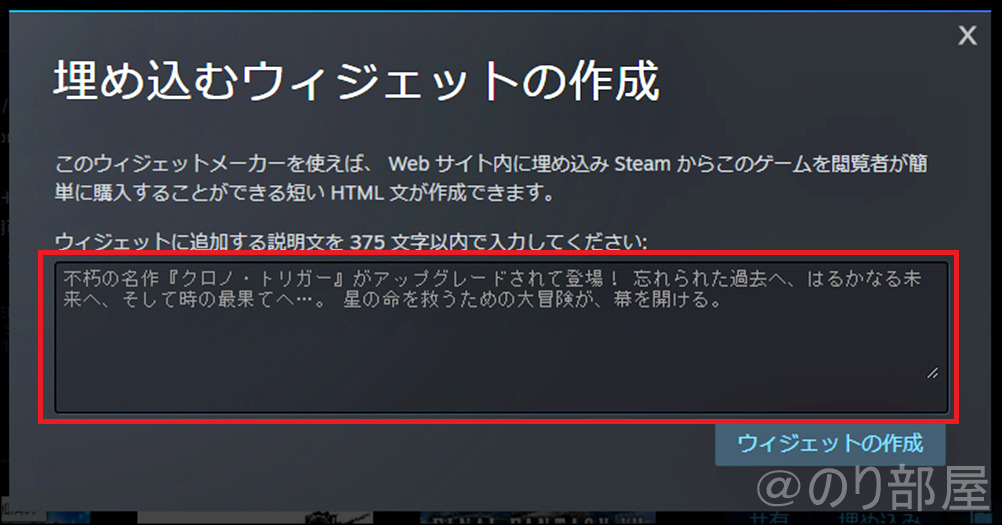
「埋め込み」をクリックすると「埋め込むウィジェットの作成」という画面が出てきます。

中央部分にテキストを書き込むことができますが、一番最初から適切な紹介文が記入されているのでそのままでもOKです。

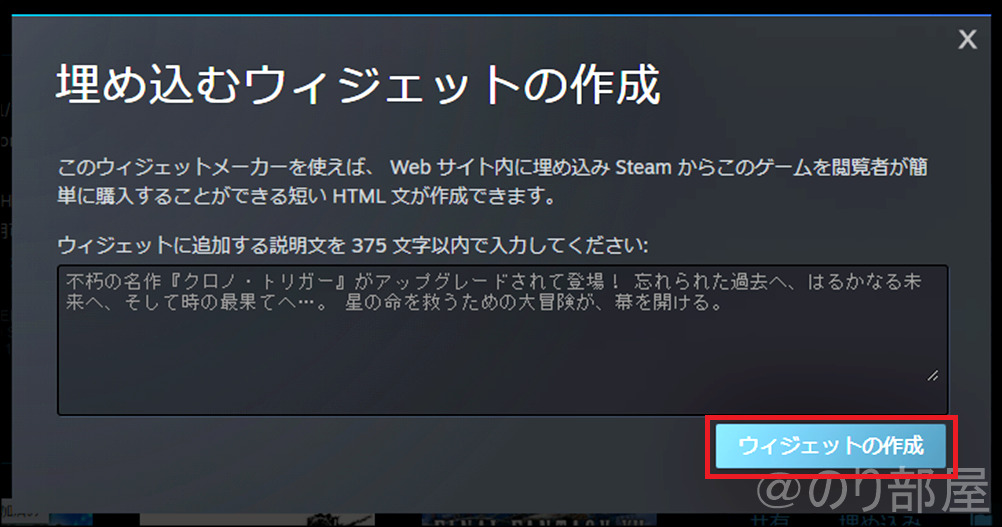
よければ右下の「ウィジェットの作成」をクリックします。

コードが表示されるのでコピー&ペーストをするだけ
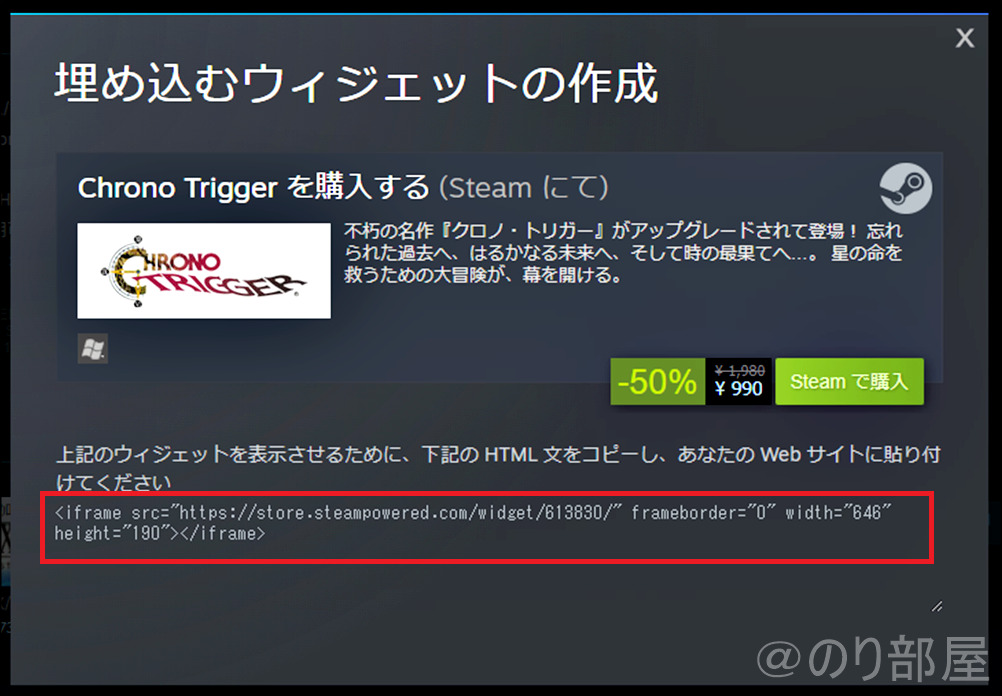
次の画面では埋め込むウィジェットのコードが表示されます。

- <iframe src="https://store.steampowered.com/widget/613830/" frameborder="0" width="646" height="190"></iframe>
このコードをコピペするだけです。
コピペしたのが↓こちらになります。
たったこれだけです!
慣れれば10~20秒くらいで貼り付けができるほどです。
スマホでの表示
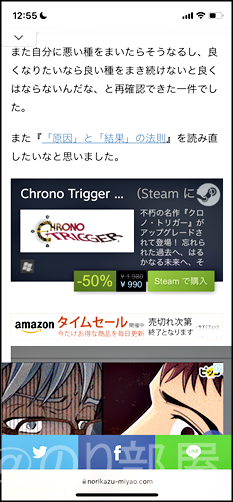
スマホでどのように表示されるかも載せておきます。
現時点で新しい記事の「性格が悪い人の性格が悪い原因」というものに貼り付けてみました。

タイトルが文字数が多いと見切れてしまうのと、本文の表示文字数がかなり少なくなる点は注意ですが、とてもキレイに表示されていますね!
STEAMゲームのリンクコードのコメントを書き換えて紹介する
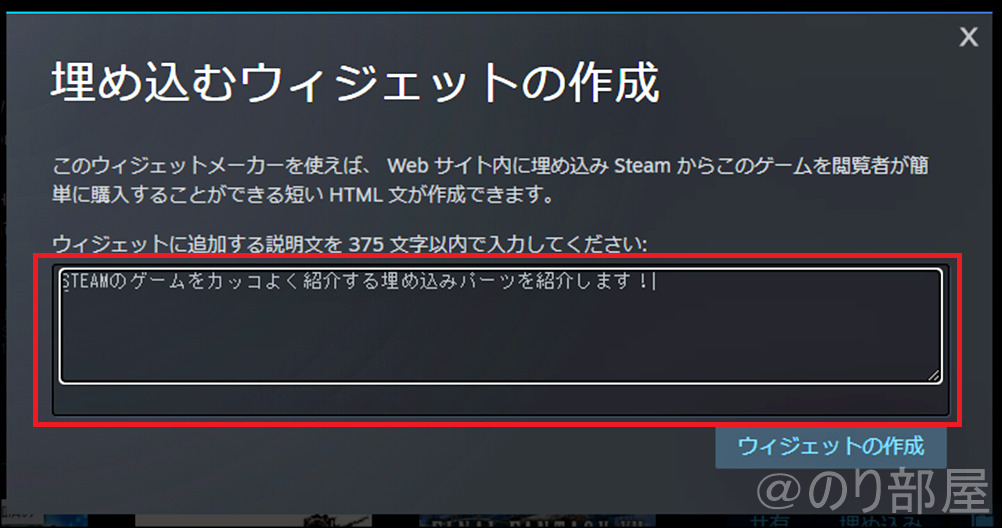
先程の「埋め込むウィジェットの作成」の際のコメントを書き込むとどうなるかも紹介します。
試しにこのような文章を打ち込みました

STEAMのゲームをカッコよく紹介する埋め込みパーツを紹介します!
この文章で作ったコードをブログに張り付けるとこのようになりました。
ゲームの簡単なレビューやオススメポイントなどを書くのも良いかも
書き込めるのは375文字ですがゲームの簡単なレビューやオススメポイントなどを書くのも良いかもしれませんね。
「ここが面白かったよ~」「これは微妙だから買う人は気を付けて」とか。
大きさ・サイズの変更の方法
大きさ・サイズを変更したいという場合は手動で直す必要があります。
- <iframe src="https://store.steampowered.com/widget/613830/" frameborder="0" width="646" height="190"></iframe>
width="646" height="190"の部分がサイズの部分です。
width ・・・ 横幅
height ・・・ 高さ
です。
デフォルトでは
width="646"
height="190"
となっているので数値を変更すればサイズ変更できます。
自分の好みの大きさに変更してくださいね♪
STEAMのゲームをブログに貼り付けるリンクコードで気を付ける事・注意点
とてもキレイでカッコよく表示される埋め込みウィジェットですがいくつか気を付ける点があります。
紹介料やアフィリエイト料がもらえるわけではない
この埋め込みウィジェットからどなたかが購入しても紹介料やポイント、アフィリエイト料がもらえるわけではありません。
ただカッコよくキレイに紹介ができるだけです。
このブログパーツを使ってお金稼ぎはできないのでご注意ください。
「AdBlock」などの広告をブロックするツールを使っていた場合は表示されない可能性がある
注意点が1つあります。
埋め込みウィジェットのコードが「iframe」というタグを使っています。
これはとても便利なのですが、「Google chromeのオススメの拡張機能12選」で紹介したような「AdBlock」などの広告を表示させないツールを使っていた場合は「iframe」というタグのものは表示されない可能性もあります。
STEAMのゲームをブログでカッコよく紹介する方法。埋め込みウィジェットを貼ってキレイにゲームを簡単に紹介。

「STEAMのゲームをブログでカッコよく紹介する方法」を紹介しました。
とても簡単でカッコよく紹介することができるので是非ご活用ください!