ツイキャスの配信で画面にコメントを表示したい場合の表示方法を説明します。
この通りにやれば簡単に画面表示ができます。
また見やすくカスタマイズする用の「カスタムCSS」も紹介します。
コピペすればOKなので是非試してみてください!
【追加】黒文字のCSSも追加しました

関連記事 OBSでコメントを画面表示させる最強の方法。同時配信で複数のコメントを載せる簡単な方法でオススメ!【ツイキャス・twitch・Youtube・ニコ生、わんコメ】
ツイキャスのコメントを画面表示にOBSが必要なのでダウンロードをしましょう
まず今回の方法で「OBS Studio」という外部ツールが必要となるのでダウンロードをしておいてください。
無料で使えてとても優秀で使いやすい配信用ツールです。
>>> OBS ダウンロード
OBSで配信のツイキャス連携の設定を行う
まず必ず最初にお持ちのツイキャスとOBSの連携を行う必要があります。
ここではコメントを表示させる方法を記事でまとめていますが、連携をしないと「誰のコメントを表示するか」が設定されない事になります。
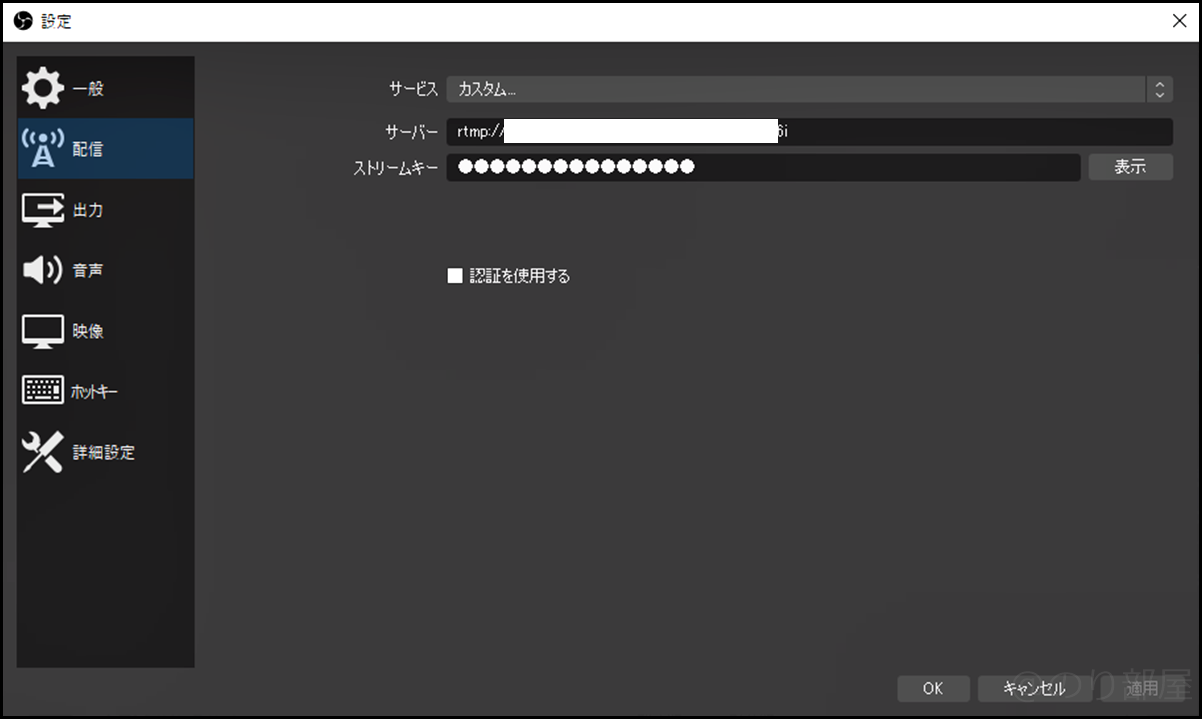
OBSの「設定」→ 「配信」を開きます。

3つの項目があるので下記のように設定をしてください。
| サービス | カスタム |
|---|---|
| サーバー | (ツイキャスの)RTMP URL |
| ストリームキー | (ツイキャスの)ストリームキー |
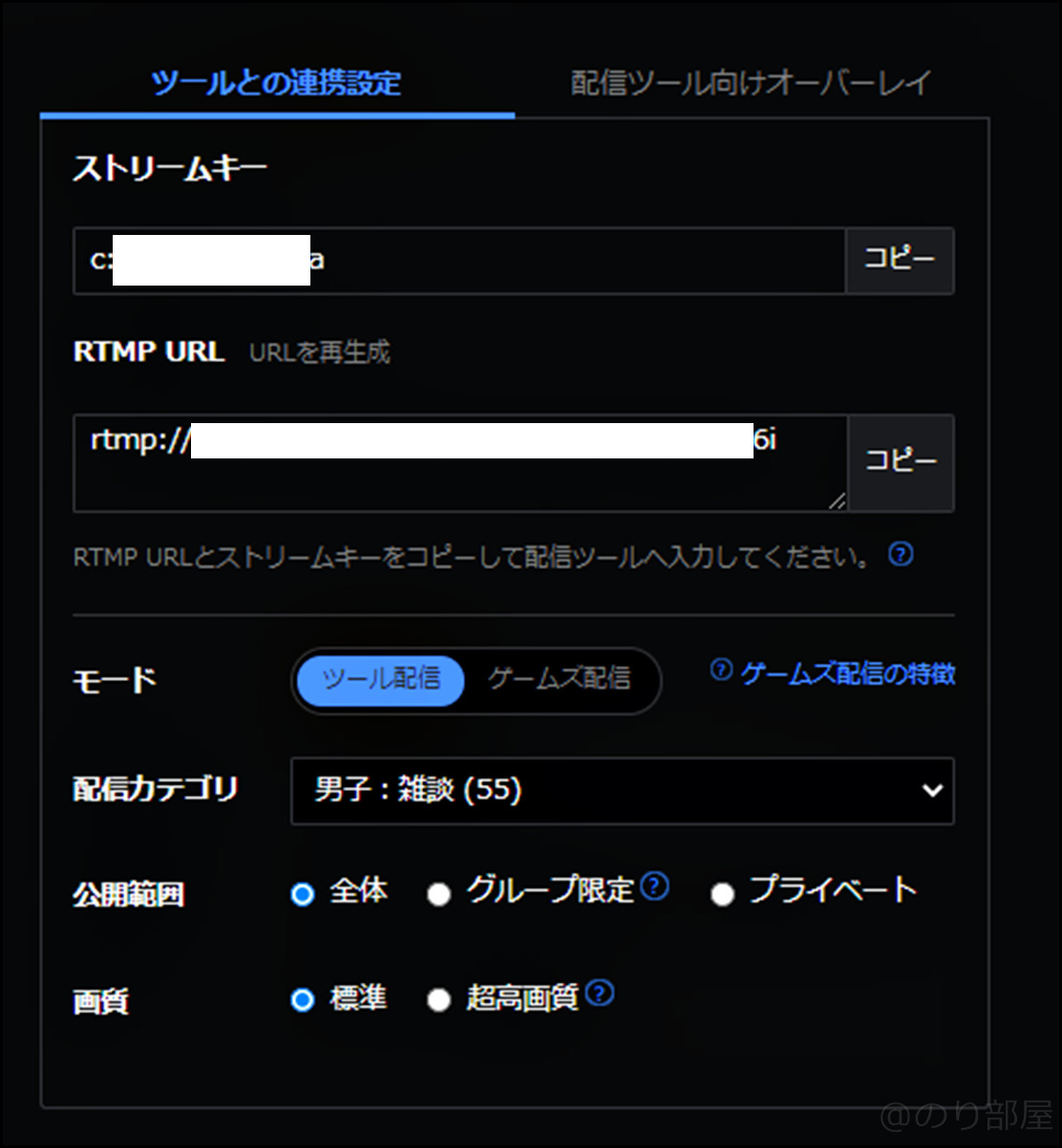
ツイキャスのRTMP URL、ストリームキーはツイキャスの配信画面の一番下の「ツールとの連携設定」に書かれているのでコピペをしてください。

張り終えたら最後にOBSの画面で「適用」→「OK」を選択してください。
OBSにソースでブラウザを追加してツイキャスのコメントを画面表示する
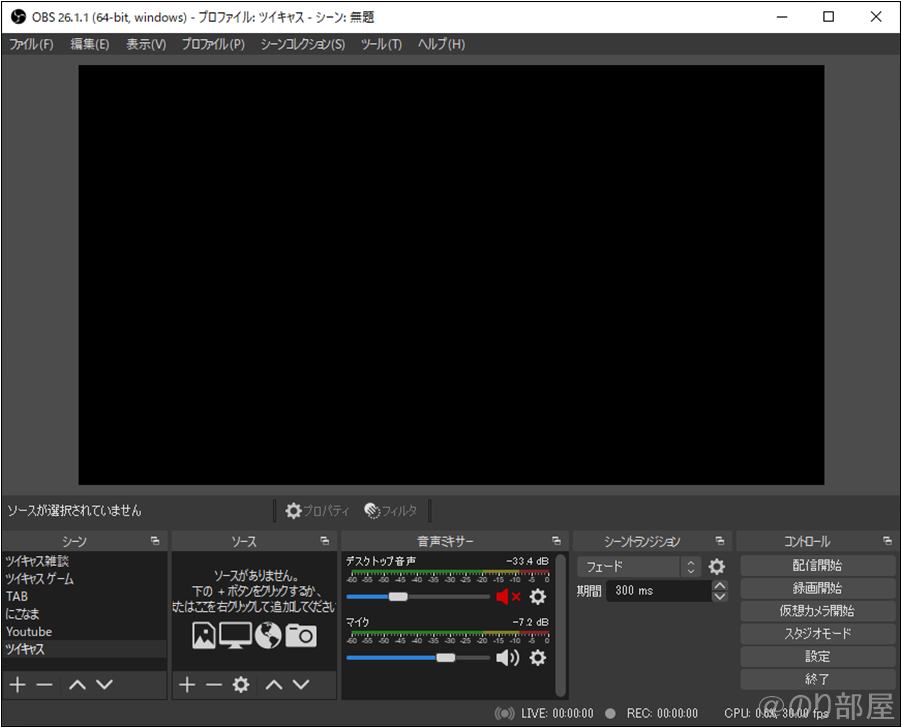
OBSを起動させるとこの画面が出てきます。

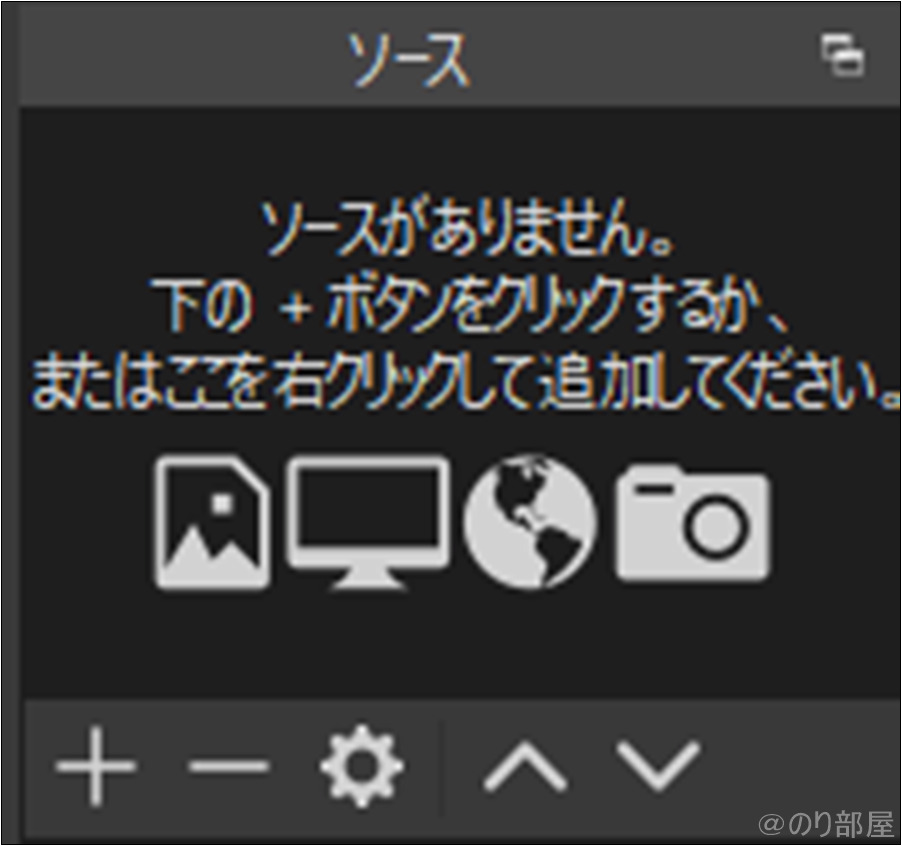
下段左から2番目のソースという部分を見ます。

ソースという部分に「ブラウザ」というのを追加します。
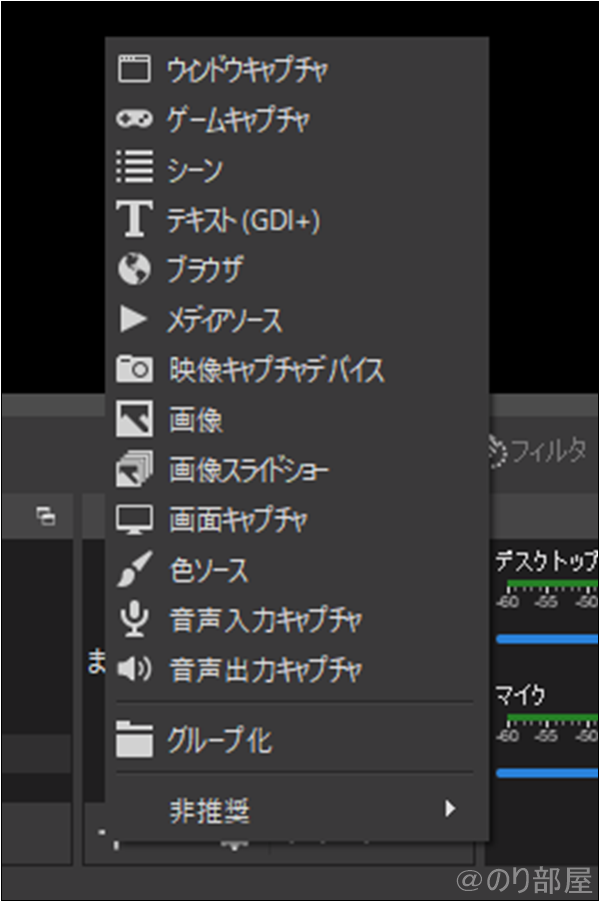
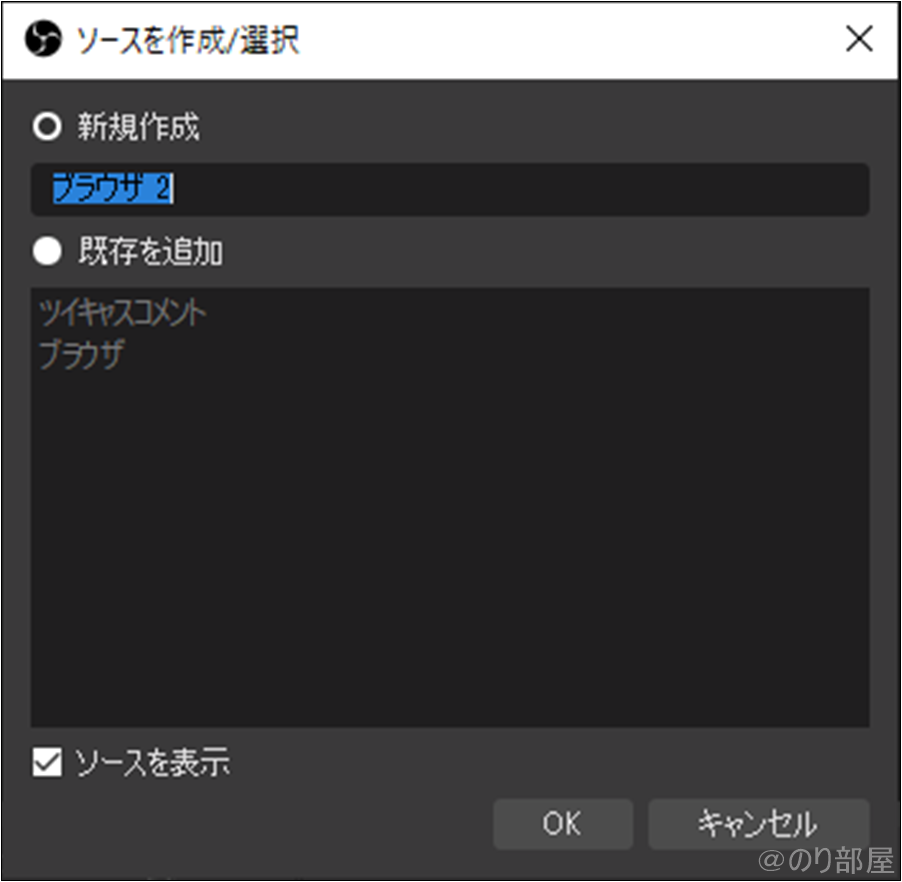
「+」マークを押すと追加する項目が出てきます。

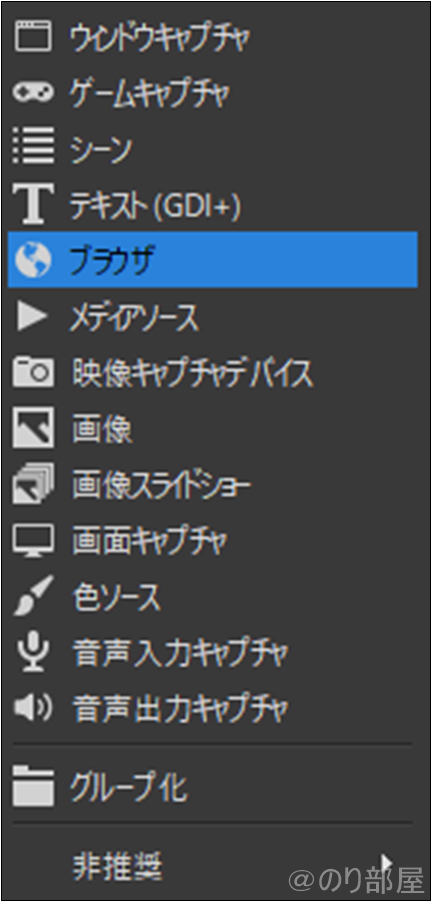
ブラウザをクリックします。

自分の分かりやすい名前をつけます。

このあと設定をします。
とても簡単なのですぐに終わります。
OBSでツイキャスのコメントを画面表示するための設定。
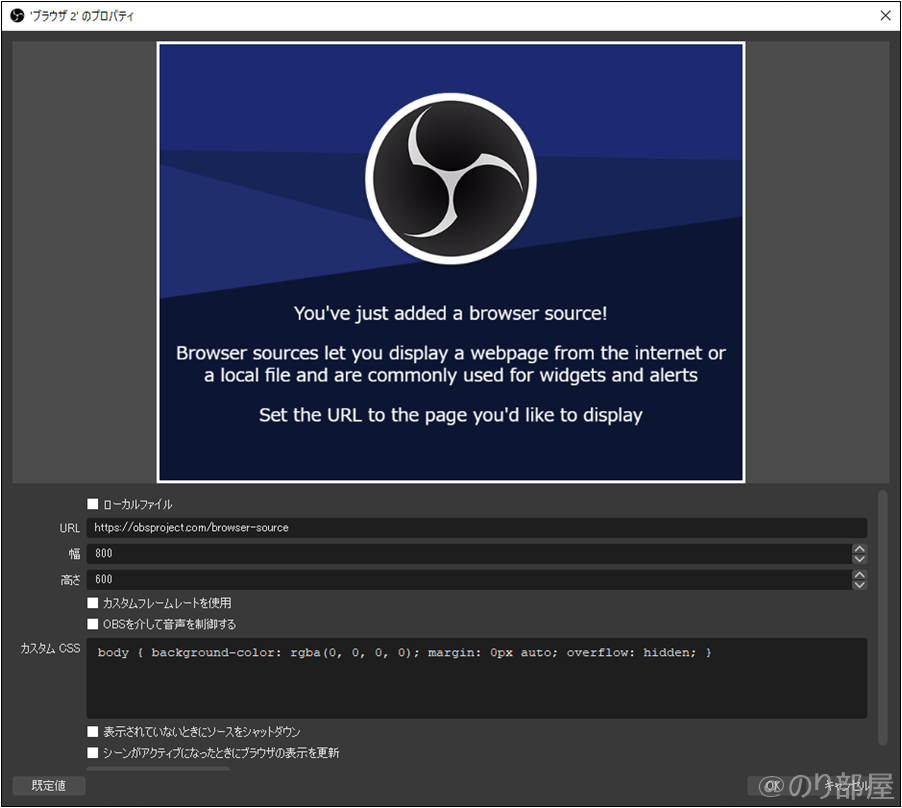
ブラウザを追加して、追加されたブラウザをダブルクリックで開きます。

設定項目を入力していきます。
URL
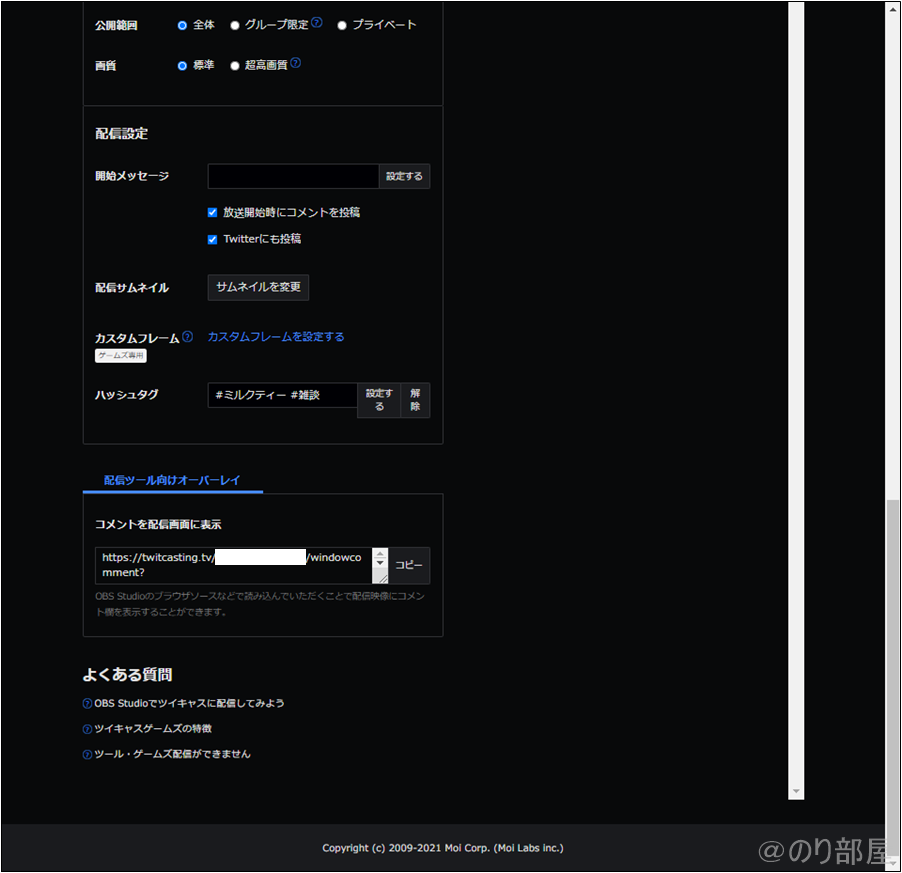
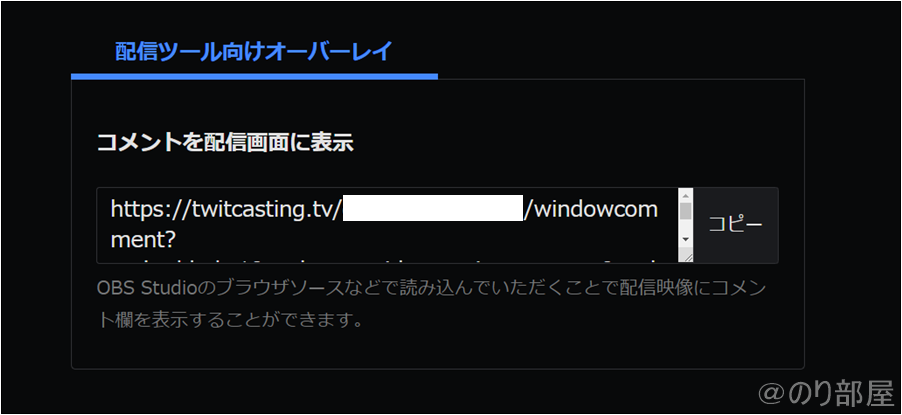
一番上にある「URL」部分はツイキャスの配信画面にある「配信向けオーバーレイ」に表示されているコードをコピペします。
「配信向けオーバーレイ」はツイキャス配信画面で「ツール・ゲーム配信」の一番下にあります。



これをコピーしてOBSのURL部分に張り付けます。
これだけでもツイキャスの画面にコメントを表示させることが可能です。

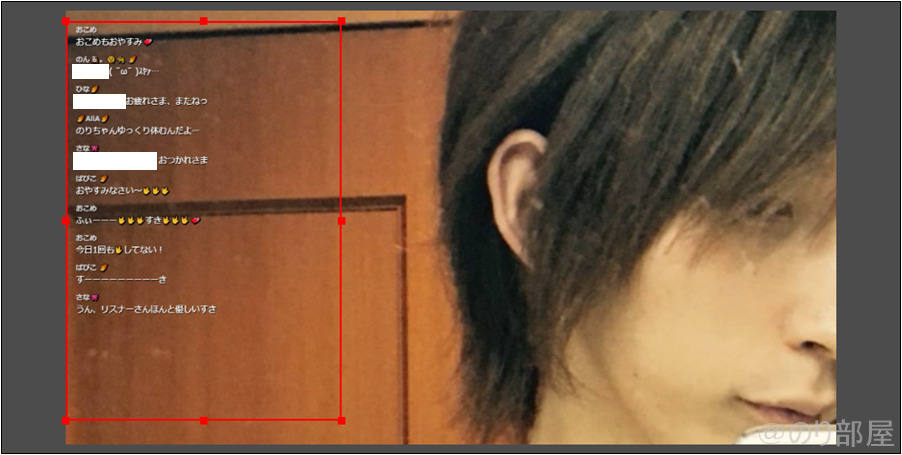
ただ、このままだとアイコンが表示されなかったり文字の大きさなどが小さい…などなど気になることがたくさんありました。
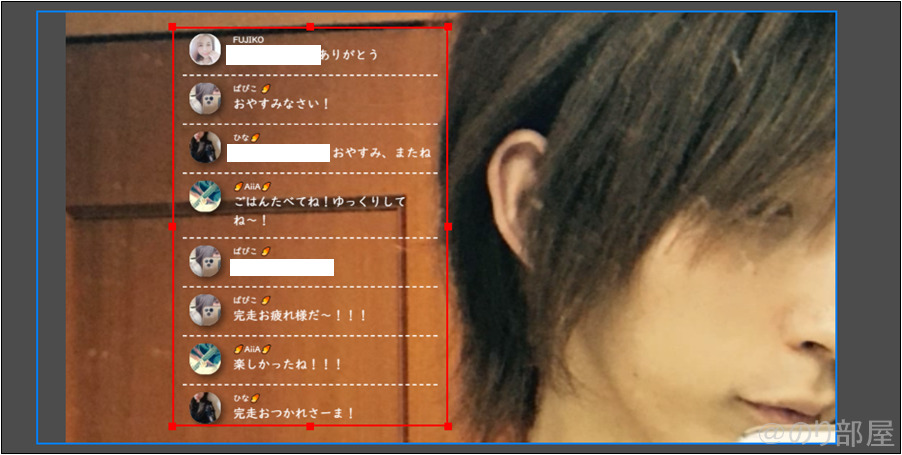
設定を変更してできたのがこちらです。

ここからこの画面表示にする設定も紹介します。
全部コピー・ペーストでOKなのでお試しください。
OBSでツイキャスのコメントでアイコンを表示のオススメURL・幅・高さ・カスタムフレートの設定
OBSでツイキャスのコメントでアイコンを表示のオススメURL・幅・高さ・カスタムフレートの設定を紹介します。

URLは先ほどの「配信向けオーバーレイ」のコードをコピペして貼り付けます。
他の設定はこれにしています。
| 幅 | 400 |
|---|---|
| 高さ | 580 |
| FPS | 30 |
次にアイコン表示や文字の大きさを変える方法を紹介します。
コピペだけなのでこちらも是非!
スポンサーリンク
OBSでツイキャスのコメント表示でオススメのカスタムCSS。アイコンを表示し見やすくするための設定
OBSでツイキャスのコメント表示でオススメのカスタムCSS。アイコンを表示し見やすくするための設定はこちらです。
このコードを最初から最後までコピーをして「カスタムCSS」に張り付けます。
※こちらは文字が「白色」です。文字が「黒色」を希望の方はもう少し先にあるコードをコピペしてください。
>>> 黒い文字が良い場合はこちら
/* 解説 * 色の指定方法はキーワードでもカラーコードでもrgba()でも何でも使いやすいの使ってください。 */ /* * 全体 */ body[data-is-embedded="true"] { /* 背景色 */ background-color:rgba(255,255,255,0); } .tw-comment-list-view__scroller { /* スクロールバーをなくす */ overflow:hidden !important; } /* * アイコンとコメントの表示領域全体 */ body[data-is-embedded="true"] .tw-comment-item { /* 外側にスペースをつくる */ margin:0; /* 内側にスペースをつくる */ padding:0; /* 下に線をつける ここでは太さ、色、破線を指定している。 */ border-bottom:2px rgba(255,255,255,1) dashed; } /* * アイコン部分。 * アイコン要らない場合、display:blockを消す。 */ body[data-is-embedded="true"] .tw-comment-item-icon { display:block; } .tw-comment-item-icon>img { /* 角に丸みをつける */ border-radius:20px; margin:10px; /* 横幅 */ width: 45px; /* 高さ */ height: 45px; /* 影 */ filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.5)); } /* 名前、コメント、テロップをまとめたブロック * padding:上下左右にスペースを開ける。数字を小さくするとぎゅっとなる。 */ body[data-is-embedded="true"] .tw-comment-item-body { background:rgba(0,0,0,0) !important; padding:10px 0; /* 文字の影 */ text-shadow: none; } /* 偶数行だけ背景色を変える(コメントアウト中) body[data-is-embedded="true"] #comment-list-app div div.tw-comment-list-view__scroller > div > div:nth-child(2n) { background-color:rgba(128,255,255,0.5) !important; } */ /* * ユーザー名 */ body[data-is-embedded="true"] .tw-comment-item-name { /* 文字色 */ color:rgba(255,255,255,1) !important; /* 文字サイズ */ font-size:12px; /* フォント */ font-family:'UD デジタル 教科書体 NP-R','Meiryo UI'; /* 影 */ text-shadow: none; /* 文字の太さ */ font-weight:400; } /* * コメント */ body[data-is-embedded="true"] .tw-comment-item-comment { /* 文字色 */ color:rgba(255,255,255,1) !important; /* コメントを縦に並べる */ display:block; /* 文字サイズ */ font-size:18px; /* フォントの種類 */ font-family:'UD デジタル 教科書体 NP-R','Meiryo UI'; /* コメント領域の外側にスペース */ margin:0; /* コメント領域の内側にスペース */ padding:0; max-width:100% } /* * 日付の表示(コメントアウト中) * displayをblockとかにすると表示できる。 .tw-comment-list-view__scroller .tw-comment-item-date { display: block; } */
これで終わりです!
黒い文字が良い場合はこちら

今は背景を変えて文字が白色だと見にくくなってしまったため、現在は文字色を「黒」にしています。
文字が黒色が欲しい人はこのコードを最初から最後までコピーをして「カスタムCSS」に張り付けます。
/* 解説 * 色の指定方法はキーワードでもカラーコードでもrgba()でも何でも使いやすいの使ってください。 */ /* * 全体 */ body[data-is-embedded="true"] { /* 背景色 */ background-color:rgba(255,255,255,0); } .tw-comment-list-view__scroller { /* スクロールバーをなくす */ overflow:hidden !important; } /* * アイコンとコメントの表示領域全体 */ body[data-is-embedded="true"] .tw-comment-item { /* 外側にスペースをつくる */ margin:0; /* 内側にスペースをつくる */ padding:0; /* 下に線をつける ここでは太さ、色、破線を指定している。 */ border-bottom:2px rgba(255,255,255,1) dashed; } /* * アイコン部分。 * アイコン要らない場合、display:blockを消す。 */ body[data-is-embedded="true"] .tw-comment-item-icon { display:block; } .tw-comment-item-icon>img { /* 角に丸みをつける */ border-radius:20px; margin:10px; /* 横幅 */ width: 45px; /* 高さ */ height: 45px; /* 影 */ filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.5)); } /* 名前、コメント、テロップをまとめたブロック * padding:上下左右にスペースを開ける。数字を小さくするとぎゅっとなる。 */ body[data-is-embedded="true"] .tw-comment-item-body { background:rgba(0,0,0,0) !important; padding:10px 0; /* 文字の影 */ text-shadow: none; } /* 偶数行だけ背景色を変える(コメントアウト中) body[data-is-embedded="true"] #comment-list-app div div.tw-comment-list-view__scroller > div > div:nth-child(2n) { background-color:rgba(128,255,255,0.5) !important; } */ /* * ユーザー名 */ body[data-is-embedded="true"] .tw-comment-item-name { /* 文字色 */ color:rgba(0,0,0,1) !important; /* 文字サイズ */ font-size:12px; /* フォント */ font-family:'UD デジタル 教科書体 NP-R','Meiryo UI'; /* 影 */ text-shadow: none; /* 文字の太さ */ font-weight:400; } /* * コメント */ body[data-is-embedded="true"] .tw-comment-item-comment { /* 文字色 */ color:rgba(0,0,0,1) !important; /* コメントを縦に並べる */ display:block; /* 文字サイズ */ font-size:18px; /* フォントの種類 */ font-family:'UD デジタル 教科書体 NP-R','Meiryo UI'; /* コメント領域の外側にスペース */ margin:0; /* コメント領域の内側にスペース */ padding:0; max-width:100% } /* * 日付の表示(コメントアウト中) * displayをblockとかにすると表示できる。 .tw-comment-list-view__scroller .tw-comment-item-date { display: block; } */
ツイキャスのコメント欄の位置や大きさはOBSで移動・拡大可能
コメント欄の位置や大きさはOBS上で簡単に変更可能です。

左クリックを押しながらマウスを動かせば位置を動かせます。
隅の「■」をクリックしながら移動させれば拡大・縮小ができます。
ここらへんはお好みで操作してみてください。
【OBS】ツイキャスのコメントを画面表示させる方法。オススメのCSSで見やすくアイコン表示にカスタマイズ!
ツイキャスのコメントを画面表示させる方法の紹介でした。
簡単に設定可能ですのでお試しください^^
お役に立てれば嬉しく思います!
【関連】【OBS】ニコニコ・ニコ生のコメントを画面表示させる方法。透過&コメジェネの3行にも対応カスタマイズ【コピペでOK・ニコニコ生放送】
ニコニコ生放送でもコメントを表示させる方法もまとめました。
ニコ生をする人は是非ご覧ください!
【こちらもオススメ】Twitterでフォローを外した・解除したの人を確認する方法。フォロワーからいなくなったリムーブした人を探して一気に削除するのがオススメ!

「Twitterでフォロー外された・解除の人を確認する方法」を紹介します。
「Twitterでフォロー外された・解除の人を確認する」のはSocial Dogで確認をすることができます。
フォローされていないアカウントを探してフォロー解除もできます。