先日、新しいブログ「海苔頭のかんがえごと」を作りました。
久々にWordpressでブログを作ったら、やるべき設定をかなり忘れて思い出すのが結構大変でした。
なので、ここには自分用の備忘録も兼ねて、やるべき設定を全て書いておきます。
何年もブログを運営して選んだ設定なので、参考してもらえれば嬉しいです。
ワードプレスブログを作るための初期環境
ドメイン、サーバー、ワードプレスの使用テーマはこちら。
■ ドメイン取得 ・・・ お名前.com
■ サーバー ・・・X server エックスサーバー
■ WordPressテーマ ・・・ AFFINGER6(【付録】稼ぐサイトの設計図)
これらはSEOに特化した設定です。
SEOの会社に勤める友人に聞いたところ、この3つを教えてもらったので言われた通り使用しています。
検索順位を見る限り、かなりSEOに強いと思っています。
ここからやるべき事を書いていきます!
WordPressブログを作るためにドメイン取得~ブログ作成
ドメイン取得
お名前.com にてドメイン取得
にてドメイン取得
サーバーにドメインを登録
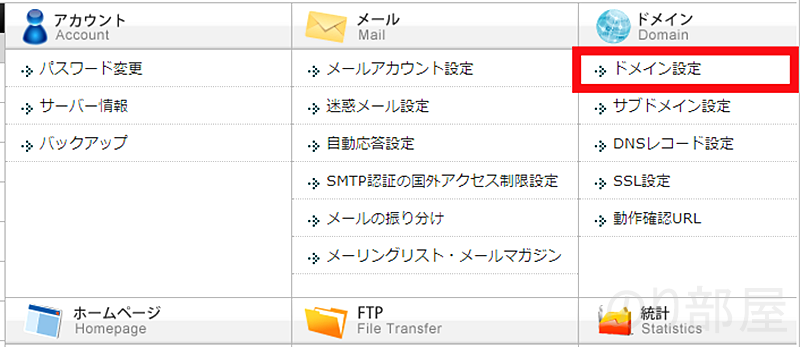
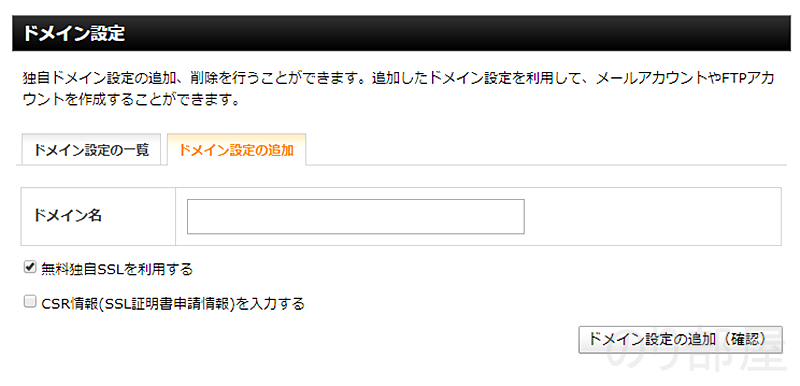
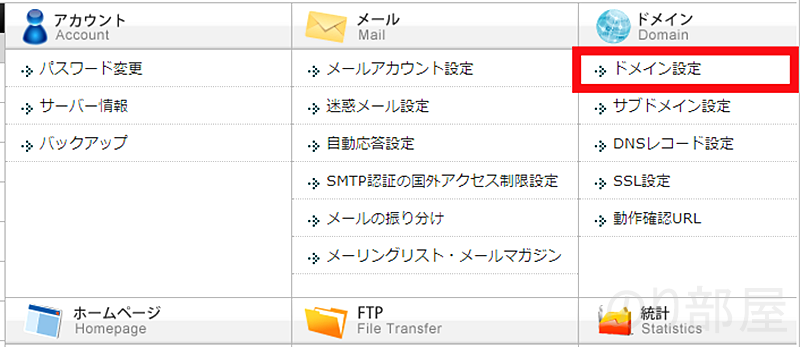
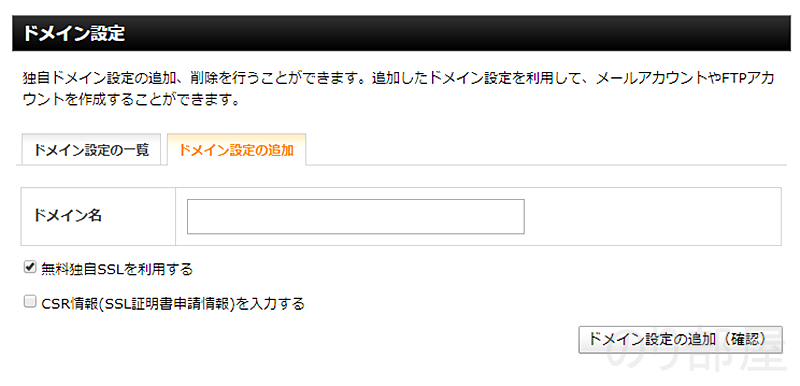
X server エックスサーバー のサーバーパネルにログインをし「ドメイン設定」にてドメインを登録する
のサーバーパネルにログインをし「ドメイン設定」にてドメインを登録する


WordPress 自動インストール
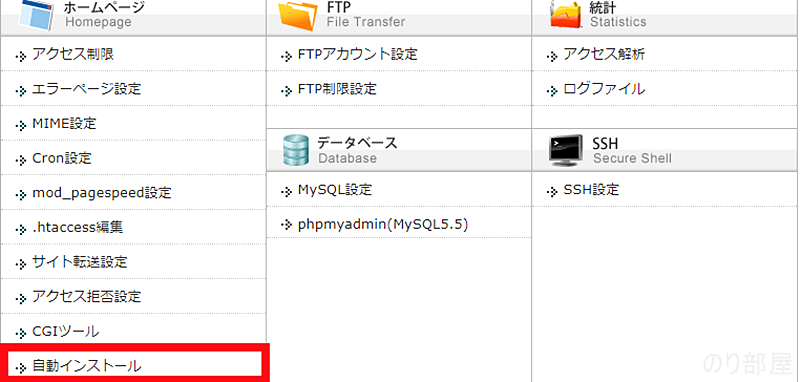
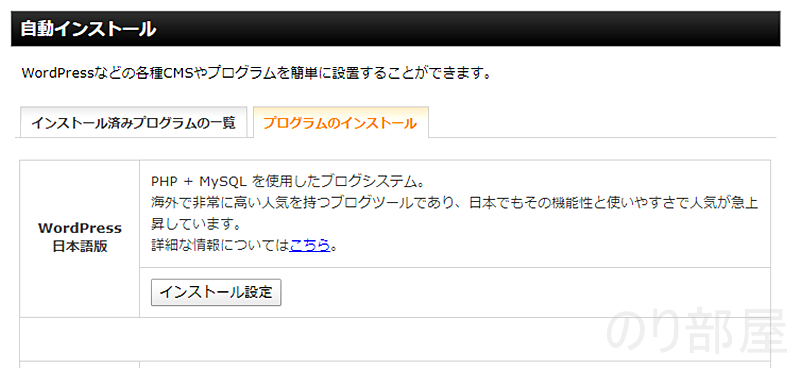
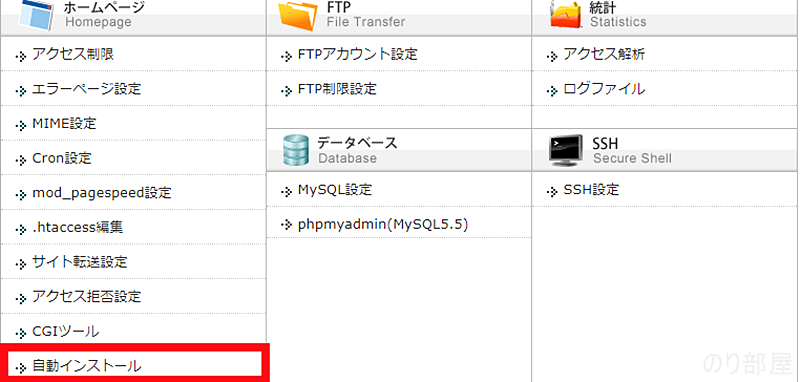
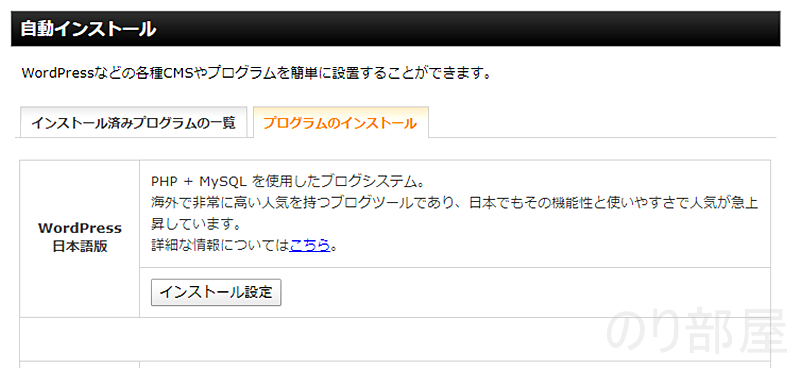
X server エックスサーバー のサーバーパネルにログインをし「自動インストール」を選択
のサーバーパネルにログインをし「自動インストール」を選択


ネームサーバー設定変更
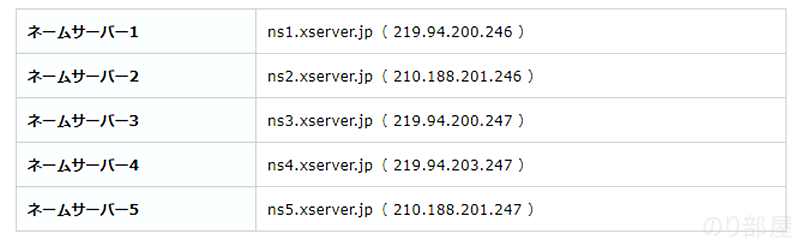
お名前.com でネームサーバー変更
でネームサーバー変更
→ ドメイン設定
→ その他の機能
→ ネームサーバー変更
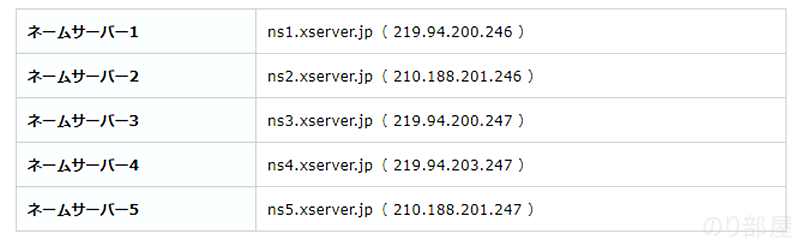
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
を入力。

WordPressブログをSSL化

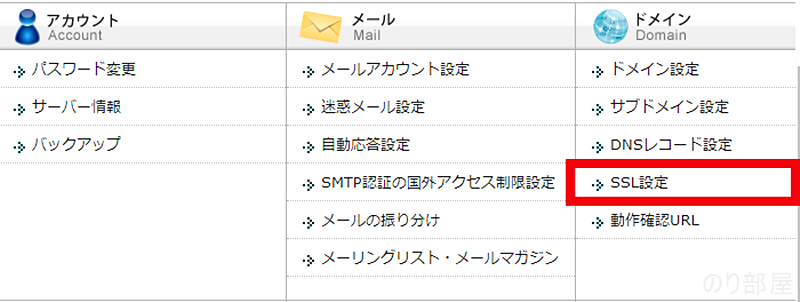
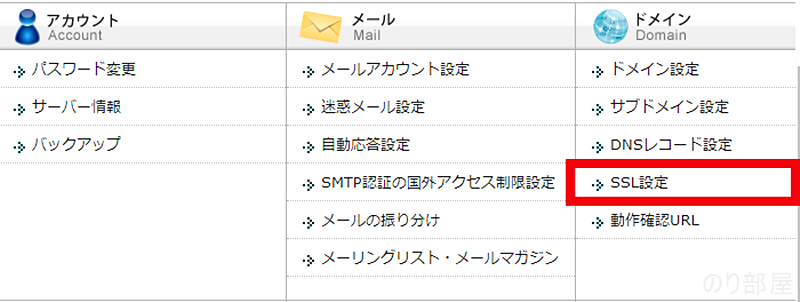
■ X server 「SSL設定」
→ 独自SSLの追加
→ .htaccess編集
→ ブログURLを https に変更
WordPressブログを作るためにAFFINGER6 をインストール
テーマ ACTION(AFFINGER6) をインストール。
・最新のをアップデートする。
・子テーマもインストール
ACTION(AFFINGER6) は使いやすくてSEOにも強いのでとても気に入っています。
WordPressブログを始めたらGoogle Search Console(サーチコンソール)に登録

■ Google Search Console にアクセス。
→ プロパティに追加
→ httpsを追加
→ Affinger6 管理 「Google連携に関する設定」のサーチコンソールHTMLタグにタグ入力
WordPressブログを始めたらGoogle Analytics アナリティクスに登録

■ Google Analytics にアクセス。
→ 左下の歯車(管理)
→ 新しいアカウントを作成
→ トラッキングID を Affinger6 管理 「Google連携に関する設定」に登録
WordPressブログを始めたらサイトマップの作成
PS Auto Sitemapをインストール

■ プラグイン 「PS Auto Sitemap」 をインストール。
(Wp設定のプラグイン→新規追加で「PS Auto Sitemap」を入力した方が早い)
→ ブログ 固定ページ作成
→ 本文(テキスト)に
<!-- SITEMAP CONTENT REPLACE POINT -->
と入力し作成
Google XML Sitemapsをインストール
■ プラグイン 「Google XML Sitemaps」をインストールし有効化。
→ サーチコンソールへの登録
→ クロール → サイトマップ
→ サイトマップの追加/テスト
→ 「sitemap.xml」と入力
WordPressブログを始めたらやるCSSの変更
Affingerでかなりの部分をいじれるため、少な目です。
「+ クリックして下さい」をクリックすればコードが表示されるので、そのままCSSにコピペでOKです。
ヨメレバ・カエレバ・トマレバの見た目変更
+ クリックして下さい
/*--------------------------------------
ヨメレバ・カエレバ(レスポンシブ)
--------------------------------------*/
/*--------------------------------------
ヨメレバ・カエレバ・トマレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box, .tomarebalink-box{
box-sizing: border-box;
border: double #ccc;
border-radius: 2px;
padding: 10px;
margin-bottom: 5px;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
}
.booklink-image, .kaerebalink-image, .tomarebalink-image{
margin:0 15px 0 0;
width: 100px;
text-align: center;
-webkit-flex: 0.6;
flex: 0.6;
}
.cstmreba img{
margin: 0 auto;
text-align: center;
}
.booklink-info, .kaerebalink-info, .tomarebalink-info{
-webkit-flex: 2;
flex: 2;
margin:0;
line-height: 1em;
overflow: hidden;
}
.booklink-name, .kaerebalink-name, .tomarebalink-name{
line-height:1.0em;
}
.booklink-name a, .kaerebalink-name a, .tomarebalink-name a{
text-decoration: none;
font-weight: bold;
}
.booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{
background-color: #FFF;
padding: 2px;
font-size: .4em;
text-align: left;
line-height: 0.5em;
margin-bottom: 3px;
}
.booklink-powered-date a, .kaerebalink-powered-date a, .tomarebalink-powered-date a {
text-decoration: none;
}
.booklink-detail, .kaerebalink-detail, .tomarebalink-address {
font-size: .7em;
}
.booklink-link2, .kaerebalink-link1, .tomarebalink-link1{
flex-wrap: wrap;
display: -webkit-flex;
display: flex;
}
.booklink-link2 a,
.kaerebalink-link1 a,
.tomarebalink-link1 a {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
display: inline-block;
margin: 3px 3px 0 0;
padding: 10px 0px;
text-align: center;
text-decoration: none;
font-weight: bold;
font-size: 12px;
}
.booklink-link2 a:hover, .kaerebalink-link1 a:hover, .tomarebalink-link1 a:hover{
color: #fff;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkkakakucom, .shoplinkrakukobo, .shoplinkyahoo, .shoplinkseven, .shoplinkjtb, .shoplinkjalan, .shoplinkikyu {
width: 48%;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkkindle a, .shoplinkkakakucom a, .shoplinkrakukobo a, .shoplinkyahoo a, .shoplinkseven a, .shoplinkjtb a, .shoplinkjalan a, .shoplinkikyu a {
width: 100%;
}
/* amazon */
.shoplinkamazon a {
color: #FF9901 ; /* 文字の色 */
border: solid 1px #FF9901 ; /* ボーダー色 */
}
.shoplinkamazon a:hover {
background-color: #ff9901; /* カーソルを重ねた時の背景色 */
}
/* 楽天 */
.shoplinkrakuten a {
color: #c20004 ; /* 文字の色 */
border: solid 1px #c20004 ; /* ボーダー色 */
}
.shoplinkrakuten a:hover {
background-color: #c20004; /* カーソルを重ねた時の背景色 */
}
/* kindle */
.shoplinkkindle a {
color: #007dcd; /* 文字の色 */
border: solid 1px #007dcd ; /* ボーダー色 */
}
.shoplinkkindle a:hover {
background-color: #007dcd; /* カーソルを重ねた時の背景色 */
}
/* 価格 */
.shoplinkkakakucom a {
color: #314995; /* 文字の色 */
border: solid 1px #314995 ; /* ボーダー色 */
}
.shoplinkkakakucom a:hover {
background-color: #314995; /* カーソルを重ねた時の背景色 */
}
/* kobo */
.shoplinkrakukobo a {
color: #990000; /* 文字の色 */
border: solid 1px #990000 ; /* ボーダー色 */
}
.shoplinkrakukobo a:hover {
background-color: #990000; /* カーソルを重ねた時の背景色 */
}
/* yahoo */
.shoplinkyahoo a {
color: #7b0099; /* 文字の色 */
border: solid 1px #7b0099 ; /* ボーダー色 */
}
.shoplinkyahoo a:hover {
background-color: #7b0099; /* カーソルを重ねた時の背景色 */
}
.shoplinkyahoo img {
display: none;
}
.shoplinkyahoo a {
font-size: 10px;
}
/* 7net */
.shoplinkseven a {
color: #82c36f ; /* 文字の色 */
border: solid 1px #82c36f ; /* ボーダー色 */
}
.shoplinkseven a:hover {
background-color: #82c36f; /* カーソルを重ねた時の背景色 */
}
/* jtb */
.shoplinkjtb a {
color: #990000 ; /* 文字の色 */
border: solid 1px #990000 ; /* ボーダー色 */
}
.shoplinkjtb a:hover {
background-color: #990000; /* カーソルを重ねた時の背景色 */
}
/* jtb */
.shoplinkikyu a {
color: #990000 ; /* 文字の色 */
border: solid 1px #990000 ; /* ボーダー色 */
}
.shoplinkikyu a:hover {
background-color: #990000; /* カーソルを重ねた時の背景色 */
}
/* jalan */
.shoplinkjalan a {
color: #FF9901 ; /* 文字の色 */
border: solid 1px #FF9901 ; /* ボーダー色 */
}
.shoplinkjalan a:hover {
background-color: #FF9901; /* カーソルを重ねた時の背景色 */
}
.booklink-footer{display: none;}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box, .tomarebalink-box {
padding: 15px;
}
.booklink-image, .kaerebalink-image, .tomarebalink-image {
width: 100px !important;
min-width: initial;
}
.booklink-name > a, .kaerebalink-name > a, .tomarebalink-name > a {
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name, .tomarebalink-name {
margin-bottom: 12px;
}
.booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date {
margin-top: 8px;
}
.booklink-link2 a,
.kaerebalink-link1 a,
.tomarebalink-link1 a {
width: calc(100% - 4px);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
margin: 2px 0;
padding: 10px 0;
}
}
サイドバー見出しの背景・色などを変更
色などはお好きなように変更を^^
+ クリックして下さい
.menu ul li {
list-style: none;
}
/* 関連記事の文字 */
.post h4.point {
margin-bottom:30px;
position:relative;
border-bottom:solid 1px #f3f3f3;
background-color:transparent;
margin-top:41px;
}
.post h4 .point-in {
padding:3px 20px;
max-width:80%;
box-sizing:border-box;
font-size:15px;
font-weight:bold;
background:#f3f3f3;
color:#000;
position:absolute;
bottom:0;
left:0;
top:auto;
}
#side aside h4 {
background-color: #fff;
padding: 10px;
margin-bottom: 1px;
border-radius: 3px 3px 0px 0px;
border-left: 12px solid #009e05;
}
aside .kanren {
background-color: #fff;
border-radius: 0px 0px 3px 3px;}
アプリーチの見た目カスタマイズ
アプリを表示するのに便利なアプリ―チの見ためを変更です。
+ クリックして下さい
/*アプリーチカスタム*/
#appreach-box {
border-radius: 5px;
border: double #CCC;
margin-bottom: 5px;
}
.appreach-links {
margin-bottom: 5px;
}
.appreach-footer {
margin-bottom: 0;
line-height: 0;
}
目次(Table of Contents Plus)のカスタマイズ
目次の中央寄せや余白などの変更です。
+ クリックして下さい
/*目次(Table of Contents Plus)*/
/*余白と角丸*/
#toc_container {
margin-bottom:30px;
border-radius: 20px;
}
/*見出しテキストGoogleフォント*/
#toc_container p {
font-family: "Josefin Sans", sans-serif;
}
/*中央寄せ*/
#toc_container {
margin-left: auto;
margin-right: auto;
}
WordPressでインストールしたいプラグイン
個人的に気に入っているWordpressのプラグインを紹介します。
基本ネットを検索しまくって良いと言われているものを選んでいます。
AddQuicktag

本文テキストで使用するタグを自分で作ることが出来る便利プラグイン。
良く使うコードやhtmlを記憶させることで本文入力の時間短縮。
> AddQuicktag
Akismet Anti-Spam (アンチスパム)

スパムをはじいてくれるプラグイン。
> Akismet Anti-Spam (アンチスパム)
All In One SEO Pack

様々な機能がオールインワンのプラグイン。SEOにも良いとのことで必須。
> All In One SEO Pack
AmazonJS

Amazon製品を紹介するのに便利。
設定も忘れずに。
> AmazonJS
↓こういうのが1発で作成可能♪
Broken Link Checker

このプラグインはブログ内のリンク切れを監視し、見つけたら通知します。
リンク切れを教えてくれるのは本当に楽!
> Broken Link Checker
Cloudflare

表示スピードが上がるプラグイン。
> Cloudflare
Contact Form 7

お問い合わせ、メールフォームなどのページを簡単に作れるので必須。
> Contact Form 7
EWWW Image Optimizer

画像を最適化することでページのロード速度を向上。ロード時間短縮でSEOに効果あり。
> EWWW Image Optimizer
Google XML Sitemaps

サイトマップ作りに必須。
> Google XML Sitemaps
Jetpack by WordPress.com

便利な機能が多数入ってるプラグイン。超便利。
> Jetpack by WordPress.com
PS Auto Sitemap

サイトマップ作りに必須。
> PS Auto Sitemap
Pz-LinkCard
ブログカードを作るためのプラグイン。
アフィンガーにブログカード作成タグはあるけど、自分のブログ記事のみなので、外部記事のブログカードを作るのに必要。
> Pz-LinkCard
↓こういうの。
Redirection

すべての 301 リダイレクトを管理し、404 エラーをモニター。
> Redirection
Simple Local Avatars

記事製作者プロフィールの写真を登録するのに必要。登録が楽になります。
> Simple Local Avatars
Table of Contents Plus

目次を作るのに必須。目次はSEOに効果的なので絶対必要。
> Table of Contents Plus
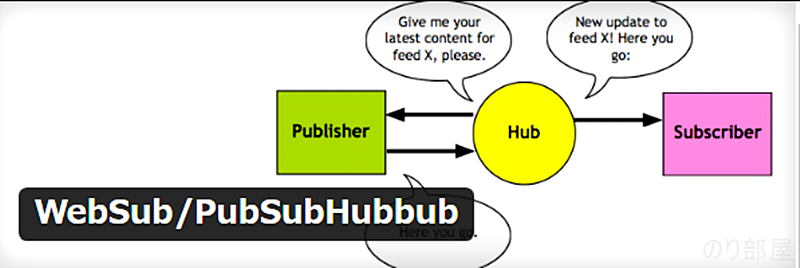
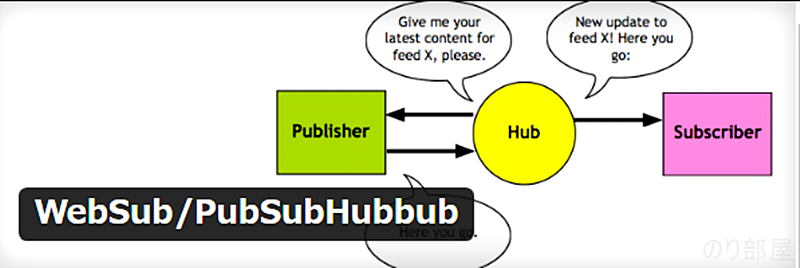
WebSub/PubSubHubbub

自分が書いたブログ記事のURLの存在を検索エンジンにプッシュ通知して、いち早くインデックスしてもらうための仕組みを簡単に利用できるようになるプラグインです
> WebSub/PubSubHubbub
WP Fastest Cache

WordPressの高速化のプラグイン。
> WP Fastest Cache
WordPressブログを始めたらやるAffinger の設定
・Affinger6 管理 の設定変更(お好み)
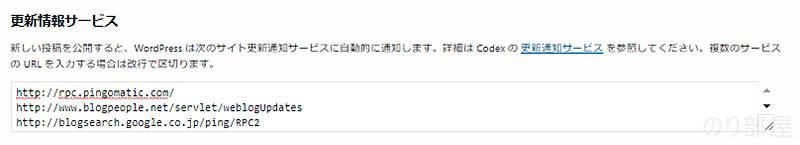
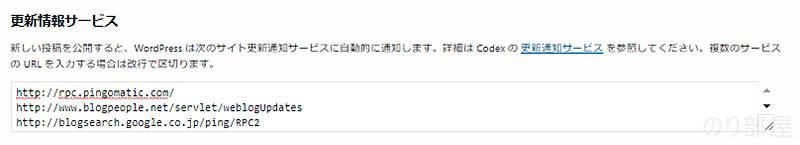
更新情報サービス(Ping)の変更

「記事を更新しました」「編集しました」というのをお知らせするための更新情報サービス(Ping)の設定変更。
・投稿設定 → 更新情報サービス
下記URLをコピペ。
http://rpc.pingomatic.com/
http://blogsearch.google.co.jp/ping/RPC2
http://blog.goo.ne.jp/XMLRPC
http://ping.blogoon.net/
http://ping.ask.jp/xmlrpc.m
http://api.my.yahoo.co.jp/RPC2
http://ping.fc2.com/
http://wpdocs.sourceforge.jp/Update_Services
その他変更
・カテゴリー作成
・メニューバー作成
・Amazon JS設定
・ウィジェット変更
・カスタマイズ変更
WordPressブログを始めたらするオススメの設定。最初にやるべきテーマ、プラグイン、CSSの変更。
これが僕の基本的な「Wordpressブログのオススメの設定。最初にやるべきテーマ、プラグイン、CSSの変更。」です。
なにかしら参考になれば嬉しいです。
テーマはAFFINGER6がオススメ

僕が使用しているWordpressテーマの ACTION(AFFINGER6)は超オススメなので絶対入れた方が良いです。
有料ではあるけど期限もないし、新しい機能を追加したアップデートも多く日々進化しています。
SEOにも強いのが一番の特徴です。
せっかく書いたブログも多くの人に読まれた方が嬉しいし、収益化するならある意味一番重要な部分。
SEO会社で働く友人が勧めてくれたのもうなづけるSEOの強さ!
付録の「 稼ぐサイトの設計図」もどういう風にブログを書くのが効果的かなどを細かく解説してくれているのでとても助かりました。
![]()
![]()