先日PCがバグって検索窓の中がなぜか黒くなり、さらにネットの記事の文字もまったく表示されなくなっていました。
↓検索窓


↓ブログ記事


原因はPCのダークモードが原因でした。
自分のPCは直ったのですが、よく考えると「同じように悩んでる人が自分のブログに来たら文字が見えなくて帰ってしまう」ということでもあります。
これはブログをどうにかする必要があるんじゃ!?
ダークモードに対応する方法を探すと「プラグインを使えば一瞬でダークモードに対応」させることができました。
今回はそのプラグインの紹介と使い方を紹介します。
せっかく来ていただいたのにブログが対応してなくていなくなってしまうのは悲しいですよね。
ユーザーがダークモードとライトモードを画面上で切り替えることもできるのでユーザーにとっても良いプラグインだと思います。
この記事が少しでも役に立てば嬉しく思います。
ブログをダークモードに対応するプラグイン「WP Dark Mode」をインストールして有効化をする
まずはプラインをインストールしましょう!
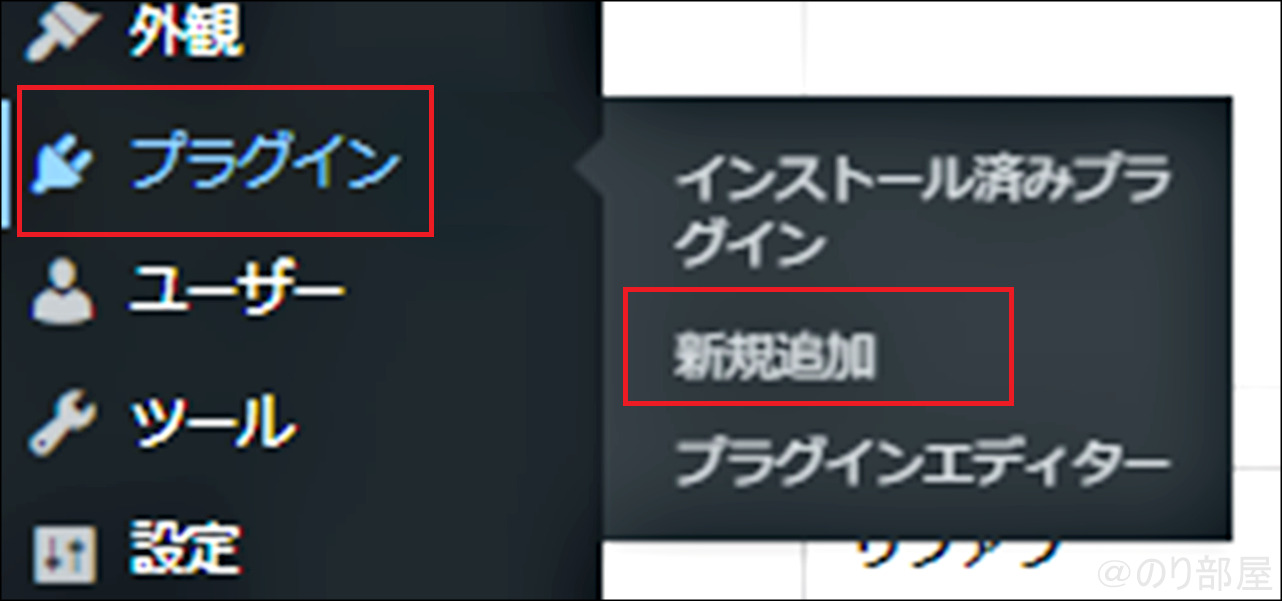
プラグイン「新規追加」にて「WP Dark Mode」を検索します
プラグイン「新規追加」をクリックします。

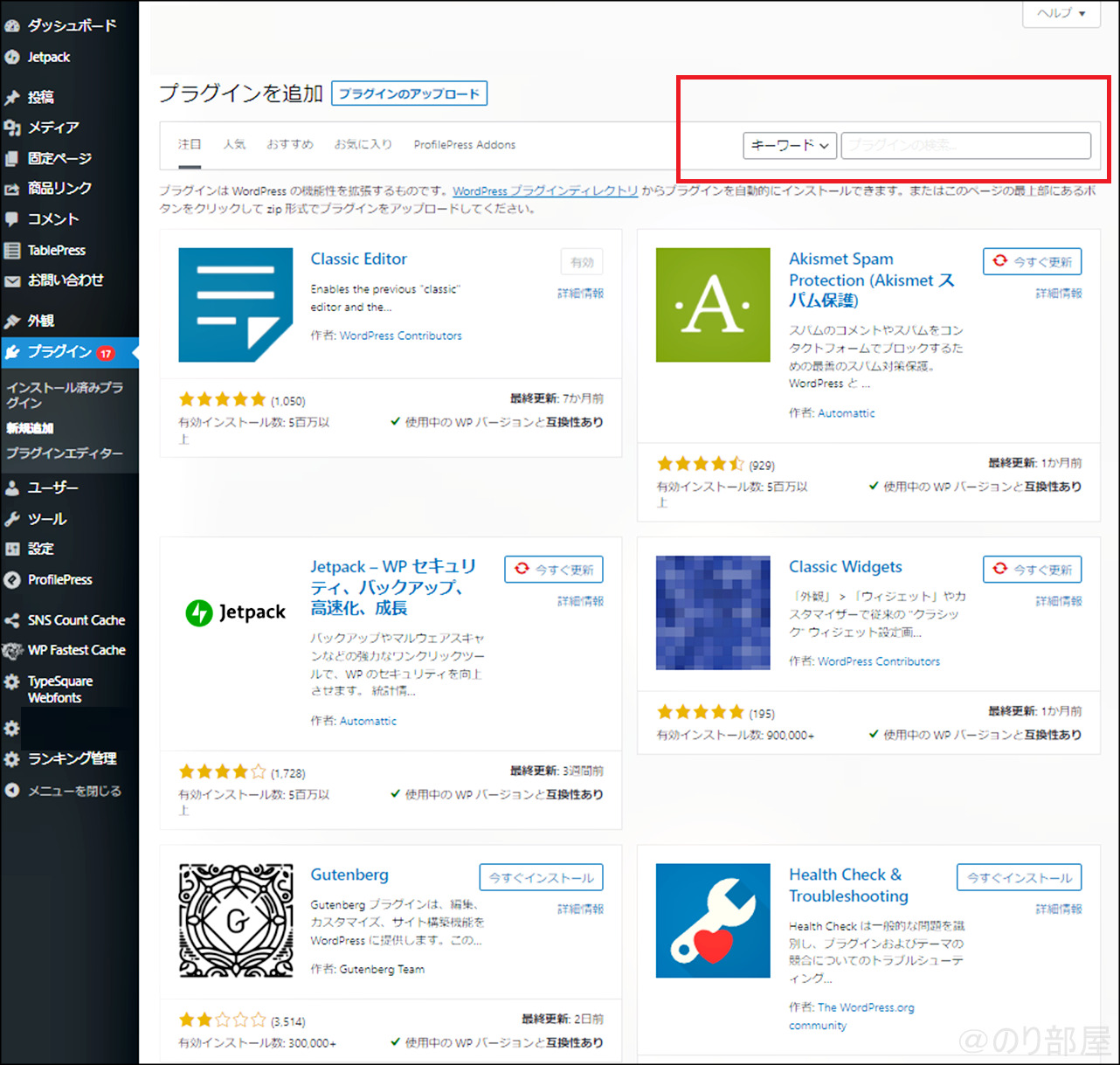
検索窓にて「WP Dark Mode」と入力をして検索します。

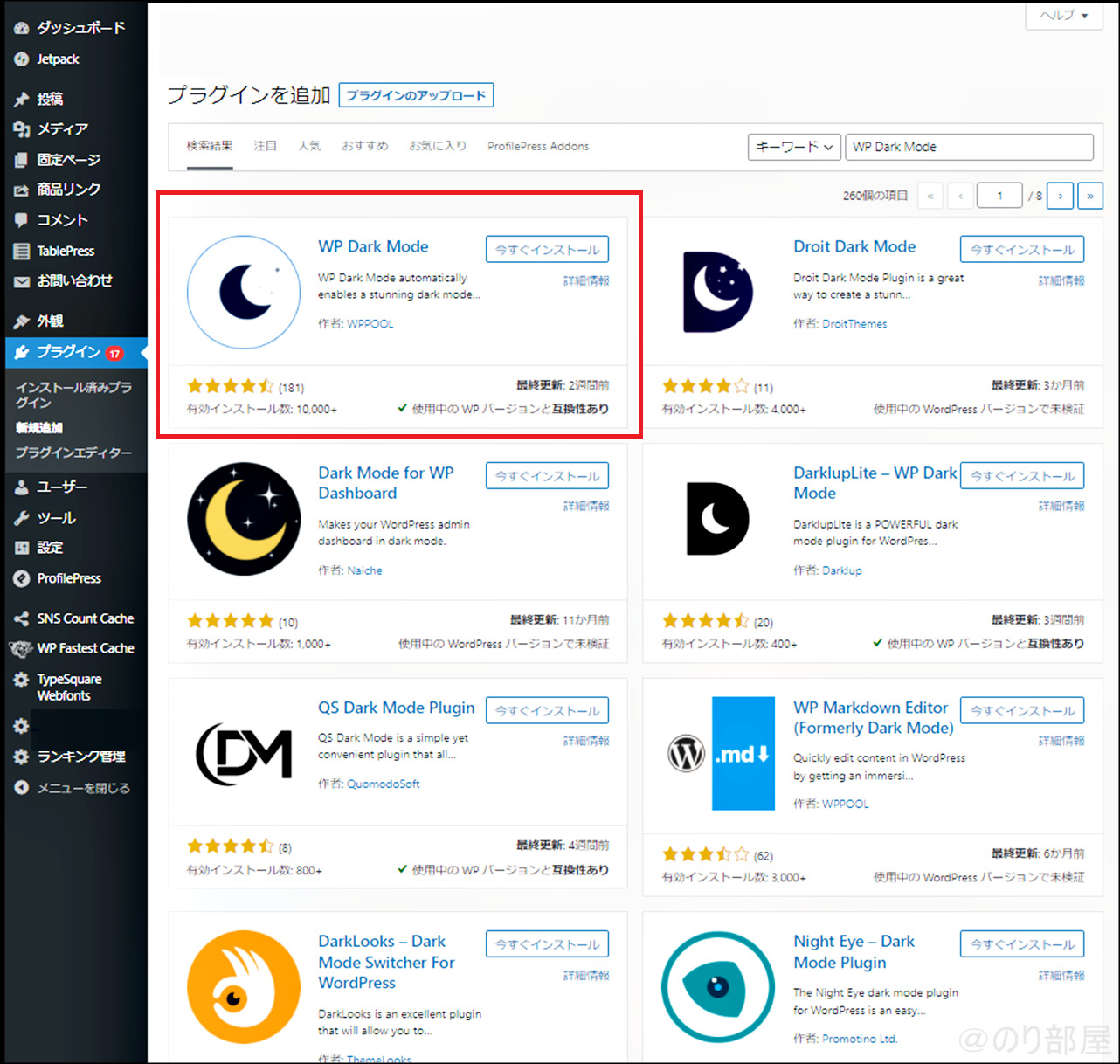
多分一番最初の左上に表示されているかと思います。

色々ありますが「WP Dark Mode」を見つけてください。
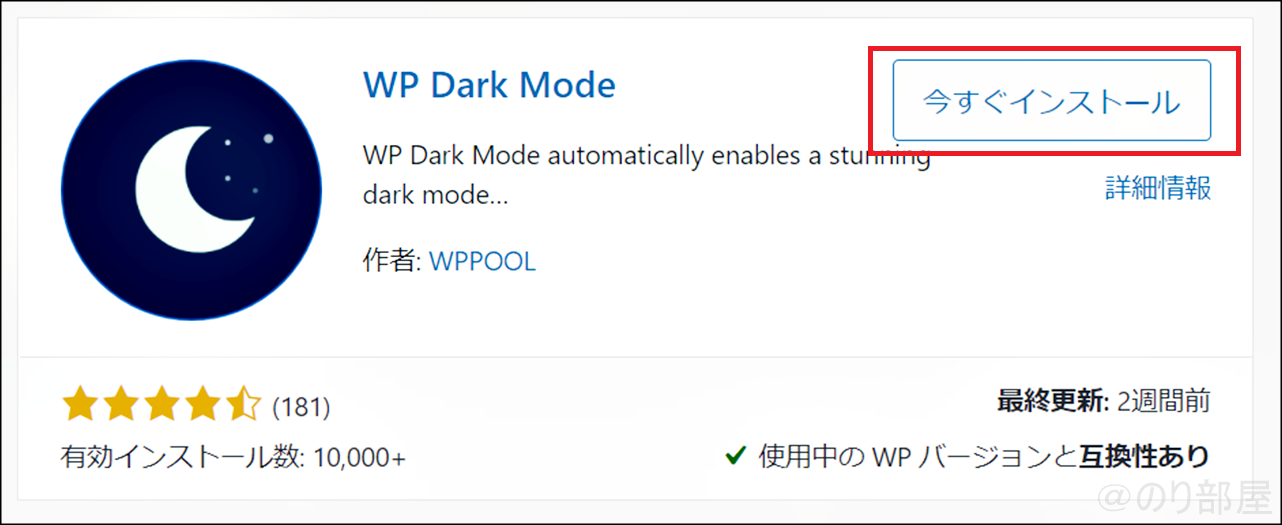
「今すぐインストール」をします
右上にある「今すぐインストール」を押します。

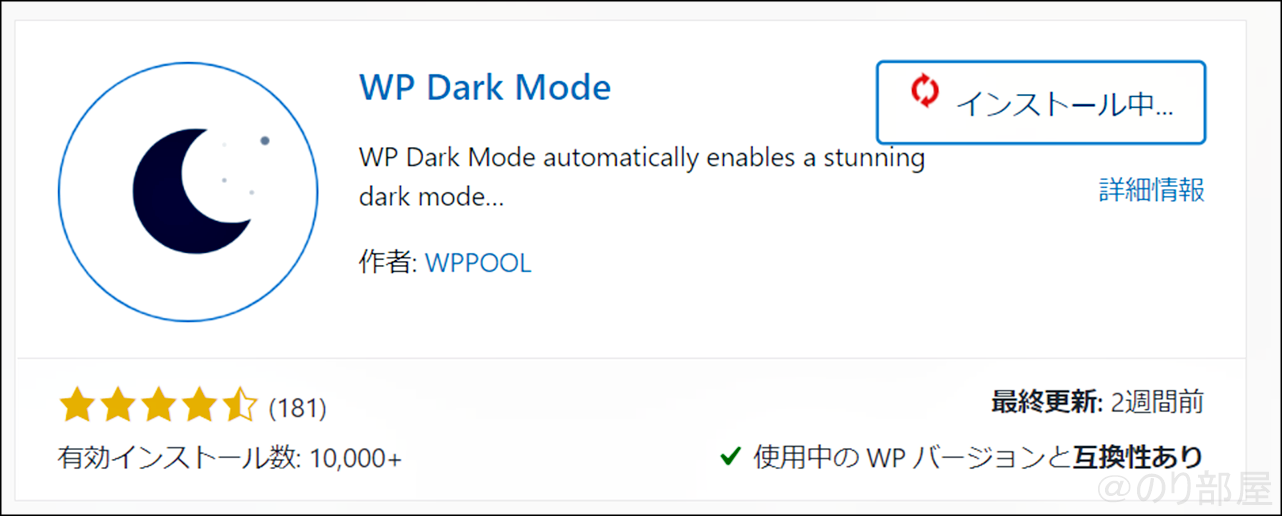
押すと「インストール中」と表示されるので待ちます。

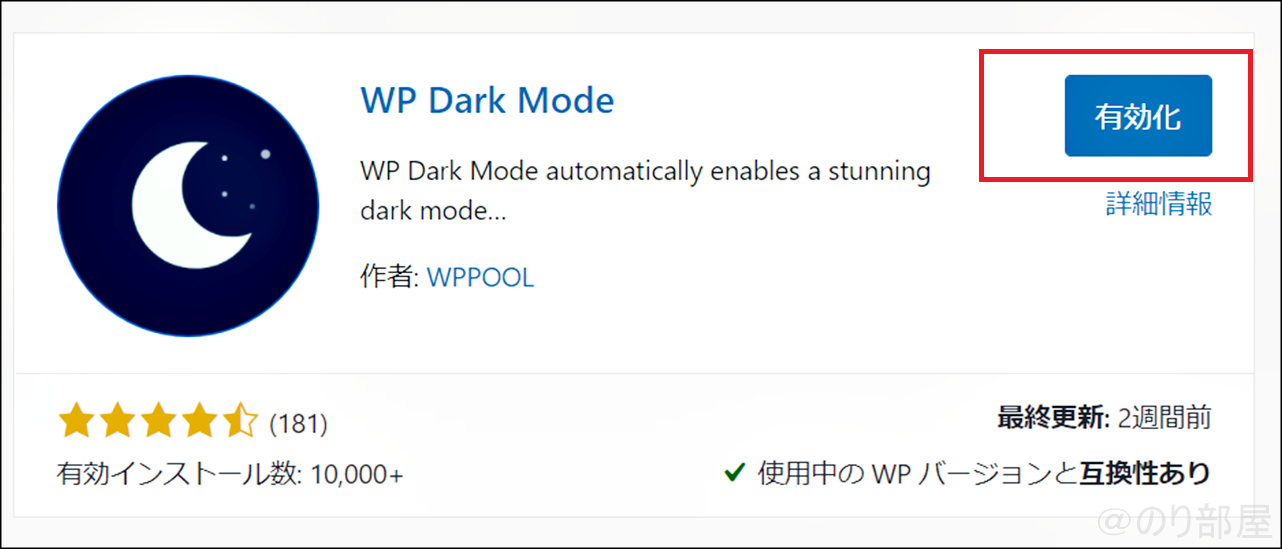
「有効化」を押してインストール完了です!
インストールが終了すると右上のボタンが「有効化」となるのでクリックをして有効化します。

これでインストールは完了です!
そして有効化もしたので、今の時点でプラグインが動作しています。
軽く「WP Dark Mode」についての説明をします。
ブログをダークモードに対応するプラグイン「WP Dark Mode」の機能説明&は何も変更しなくてOK
軽く「WP Dark Mode」についての説明をします。
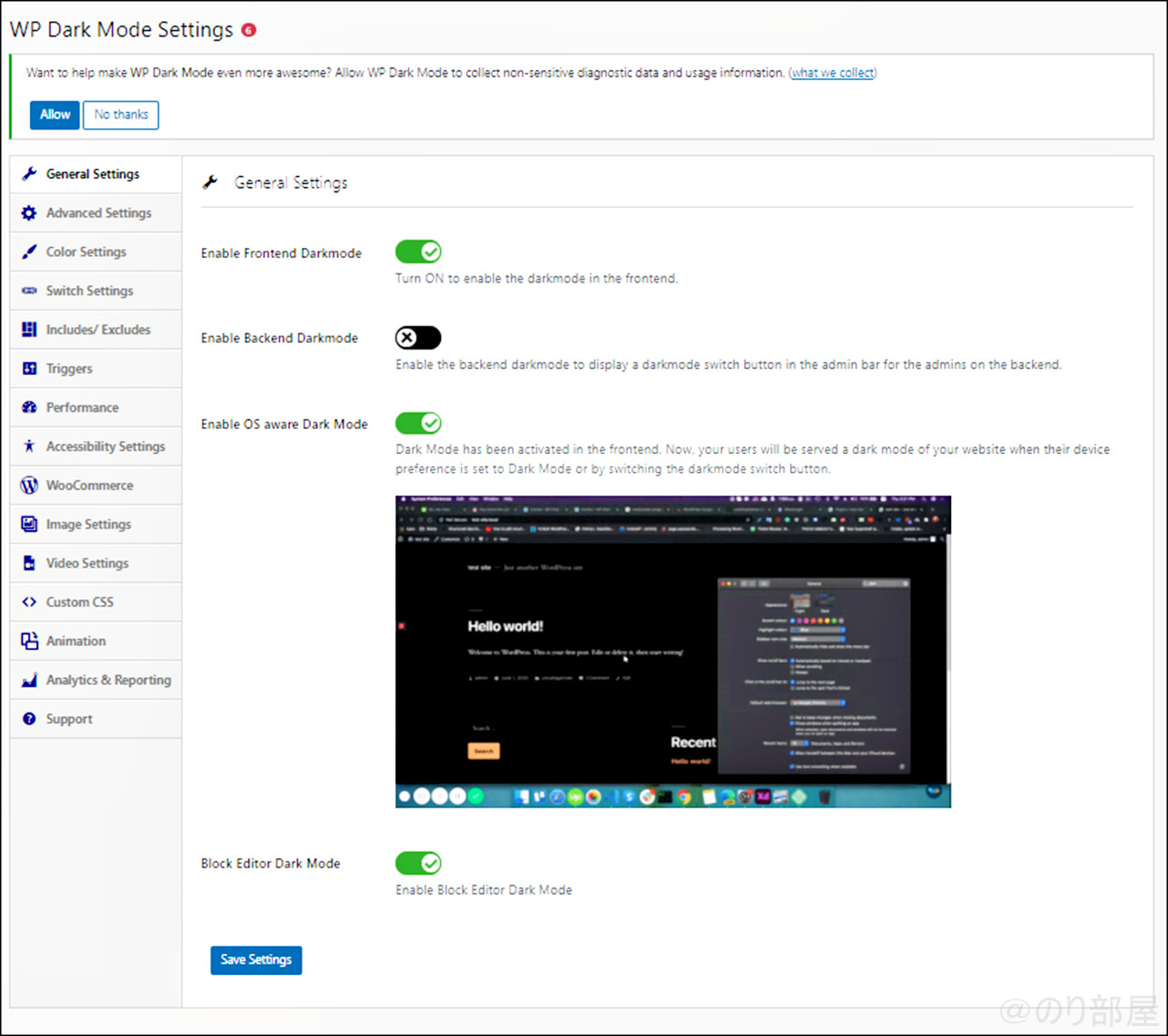
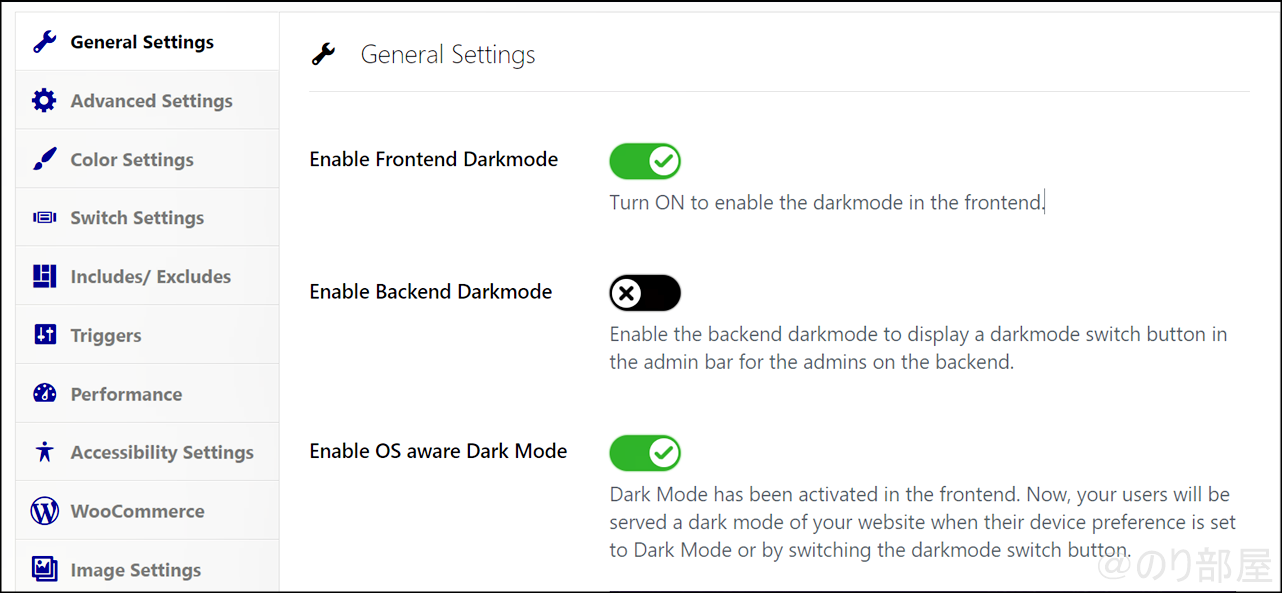
「WP Dark Mode」を有効化するとこのような画面が出てきます。

大事なのは表示されている3つの部分です。

Enable Frontend Darkmode(フロントエンドダークモードの有効化)
一番上にある「Enable Frontend Darkmode」は、サイトの見た目(ユーザーが見ることのできる部分)のダークモードのオンオフが設定できます。
【直訳】フロントエンドダークモードの有効化(Enable Frontend Darkmode)
ONにすると、フロントエンドでダークモードが有効になります。(
Turn ON to enable the darkmode in the frontend.)
Enable Backend Darkmode(バックエンドダークモードの有効化)
2つめの「Enable Backend Darkmode」は、管理者側の画面をダークモードに設定することができます。
【直訳】バックエンドダークモードの有効化(Enable Backend Darkmode)
バックエンドのダークモードを有効にして、バックエンドの管理者が管理バーにダークモード切替ボタンを表示するようにしました。(Enable the backend darkmode to display a darkmode switch button in the admin bar for the admins on the backend.)
Enable OS aware Dark Mode(OSが認識するダークモードを有効にする)
3つめの「Enable OS aware Dark Mode」は、OS対応のダークモードを有効にすることができます。
【直訳】OSが認識するダークモードを有効にする(Enable OS aware Dark Mode)
フロントエンドでダークモードが有効化されました。これにより、デバイスの環境設定がダークモードに設定されている場合、またはダークモードスイッチボタンを切り替えることで、ユーザーにウェブサイトのダークモードが提供されるようになりました。(Dark Mode has been activated in the frontend. Now, your users will be served a dark mode of your website when their device preference is set to Dark Mode or by switching the darkmode switch button.)
一応最後のも。
Block Editor Dark Mode(ブロックエディターダークモード)
【直訳】ブロックエディターダークモード(Block Editor Dark Mode)
ブロックエディターダークモードを有効にする(Enable Block Editor Dark Mode)
基本は何も変更せずでそのままでOKです。
なにかを変更したら最下部にある Save Settings を押して保存をしてください。
これで内容解説は終わりです。
僕は何も変更せず今のままで使っています。
ダークモードに対応させた「WP Dark Mode」のブログの表示画面。ユーザーはボタン1つでダークモードとライトモードの切り替えができます。
ダークモードに対応させた「WP Dark Mode」をインストールして有効化しました。
実際のブログの表示画面を見てみます。
別ブログの「海苔頭のかんがえごと」で見てみます。
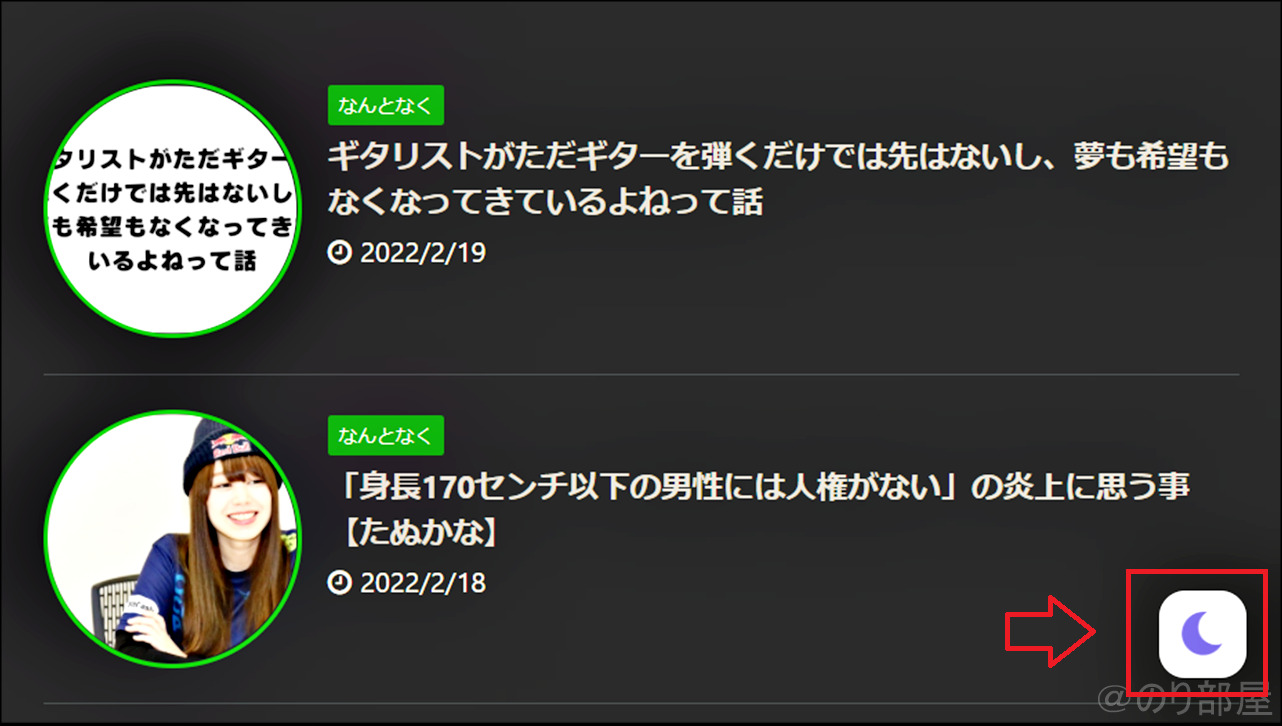
ダークモードに設定をするとこのような画面になります。

背景が黒くなって文字が白くなります。
そして画面の右下にはボタンが表示されます。

これを押すとダークモードとライトモードの切り替えができます。

ユーザーさんが自分の好みに合わせて切り替えができます。
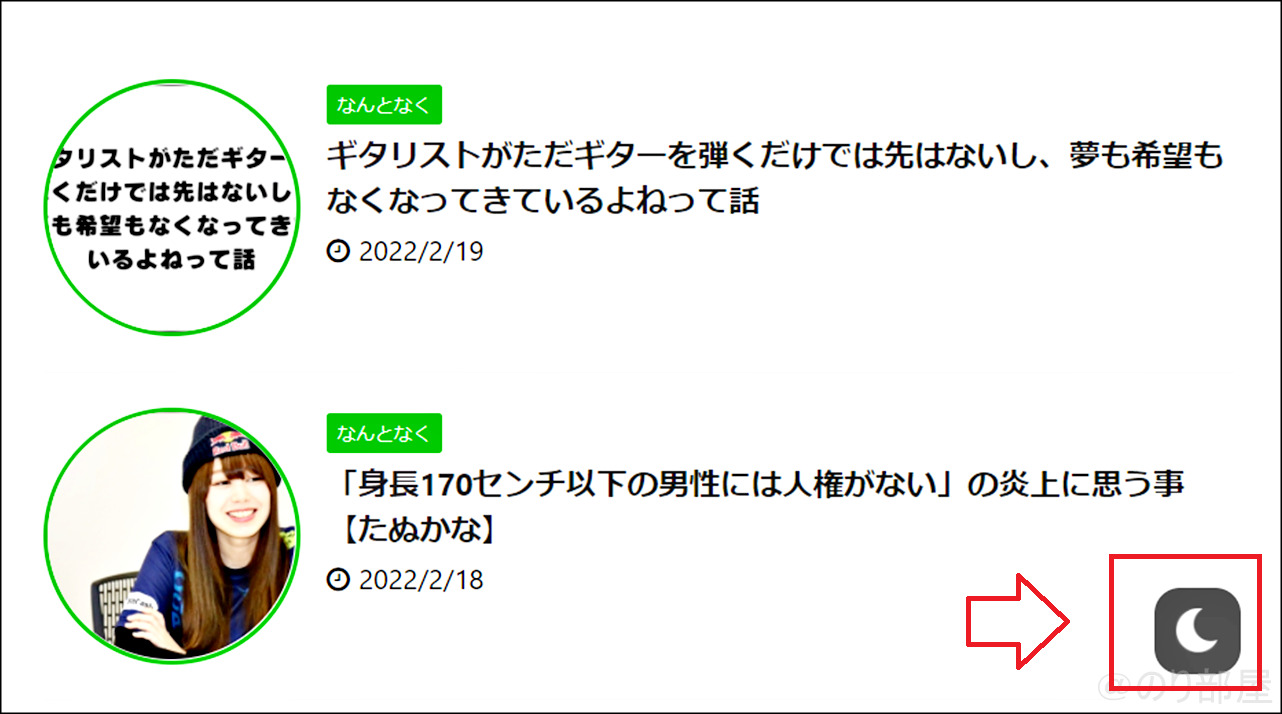
ライトモードにするとこのような画面になります。

ごくごく普通の画面です。
これでブログがダークモードにも対応できるようになりました。
ブログをダークモードに対応するプラグインは「WP Dark Mode」がオススメ!使い方も紹介!ダークモードとライトモードの切り替えもボタン1つでできます。

ブログをダークモードに対応するプラグイン「WP Dark Mode」の紹介でした。
ダークモードのユーザーにブログ記事が表示されないことにとても驚いてこのプラグインを使う事にしました。
確実に見られるようになること、切り替えボタンを置いておいてユーザーさんに選んでいただけるということでとても良いプラグインだと思います。
是非使ってみてくださいね。