ブログをいくつか運営していますが全てにブログで記事数を表示しています。
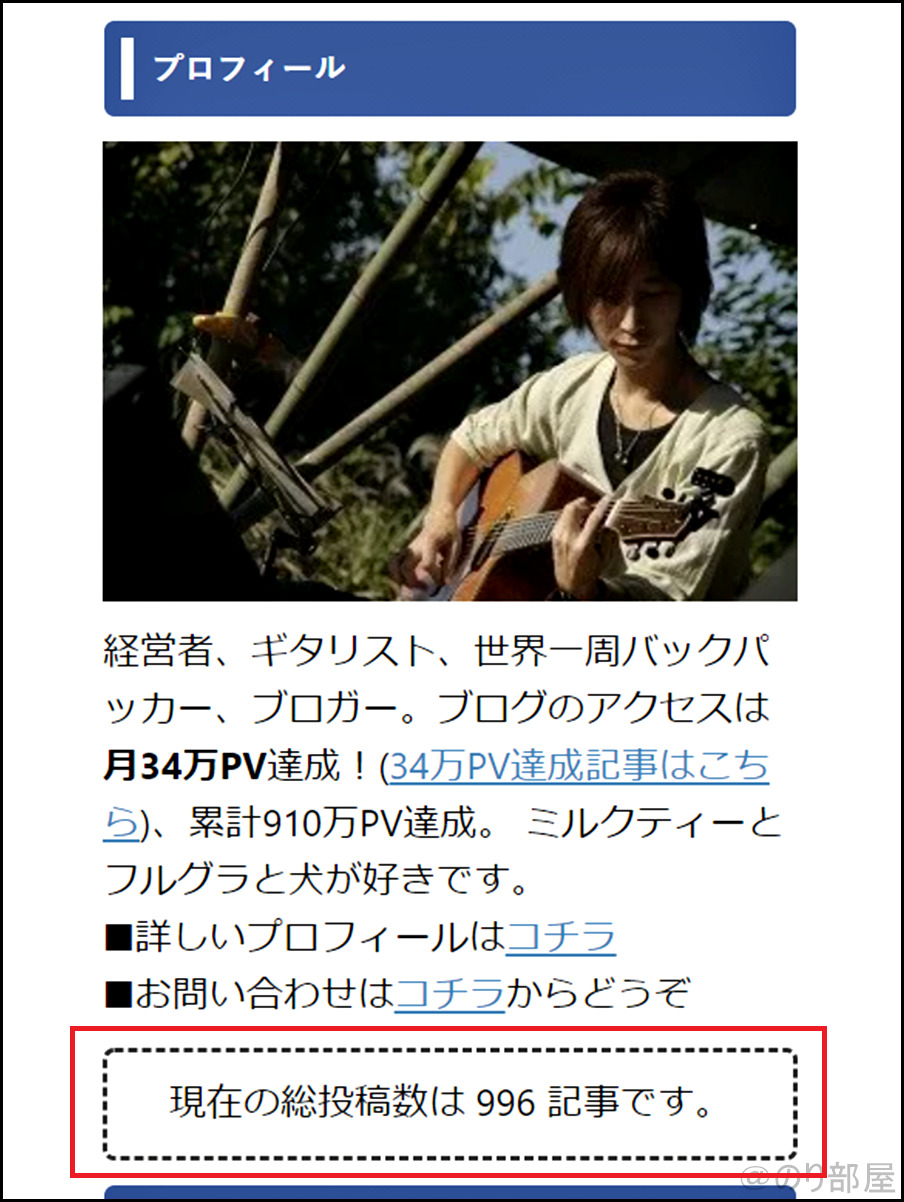
このブログではプロフィールの下段に


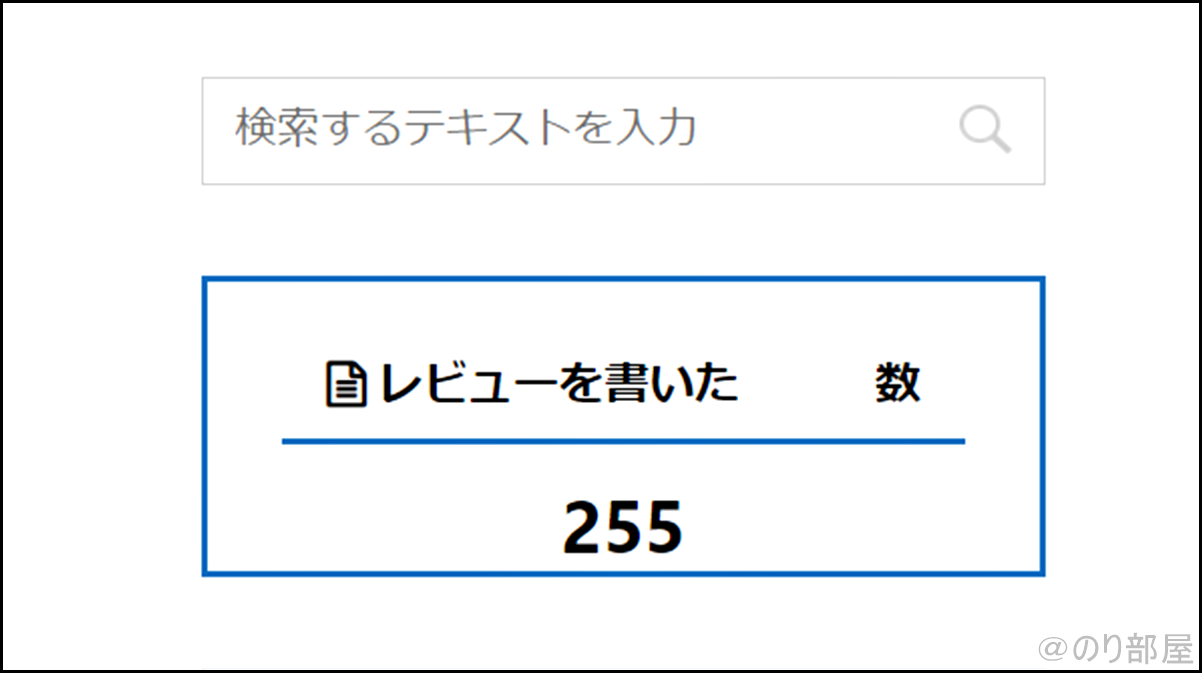
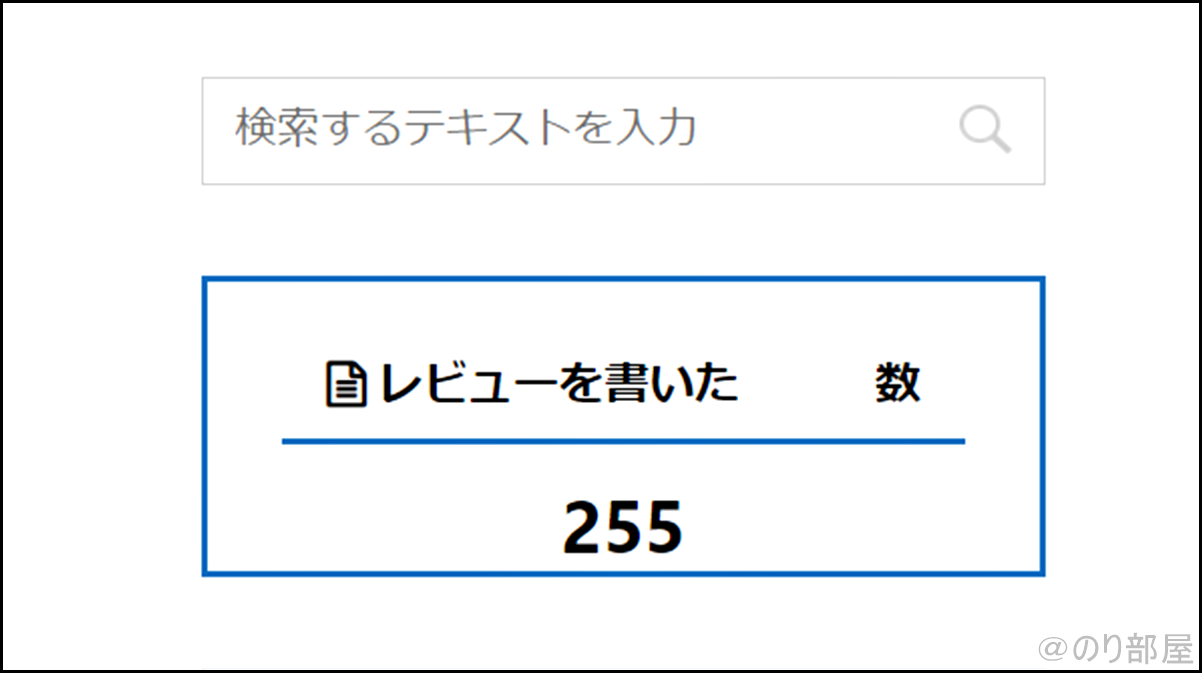
別のレビューブログでは

と表示しています。
今回は「ブログで書いた記事数を表示する方法」を紹介します。
コピペするだけでOKですのでブログ運営をしている方は是非お試しください。
ブログで総記事数を表示する方法①。総記事数を乗っけるコードを公開。コピペだけでOK!
まずこのブログで行っているブログで総記事数を表示する方法を紹介します。
このように表示されています。

記事数の数字は当然自動で更新されていきます。
一回コードを載せればOKです。
記事数を表示するコード
<div class="center"><div style="padding: 10px; margin-bottom: 10px; border: 2px dashed #333333; border-radius: 5px;">
<?php
$count_posts = wp_count_posts();
$published_posts = $count_posts->publish;
echo '現在の総投稿数は '. $published_posts .' 記事です。';
?>
</div></div>
中の「現在の総投稿数は '. $published_posts .' 記事です。」の部分は英文字以外は変更可能です。
例えば「このブログで '. $published_posts .' 記事書いたよ~!」みたいなのでもOKです。
ブログで総記事数を表示する方法②。総記事数を乗っけるコードを公開。コピペだけでOK!
次はレビューブログで乗っけている表示方法です。

記事数を表示するコード
メモ帳マークみたいなのがありますが、これは僕が使用しているブログテーマ「AFFINGER」のみ表示されるコードです。
<div class="st-blackboard">
<p class="st-blackboard-title-box"><span class="st-blackboard-title">レビューを書いた数</span></p>
<div class="center"><strong><font size="5"><?php echo wp_count_posts()->publish; ?></font></strong></div>
</div>
四角枠でこれと同じような表示をする場合は
<div class="center"><div style="padding: 10px; margin-bottom: 10px; border: 4px solid #3b5998; border-radius: 5px;">
レビューを書いた数
<div class="center"><strong><font size="5"><?php echo wp_count_posts()->publish; ?></font></strong></div>
</div></div>
でできるかと思います!
ブログの記事数表示をする外枠の種類を変更するコード・HTML

最初に掲載した外枠を点線や実線など色々変更が可能です。
少し載せるのでお試しください。
細かい点線の枠に入れる
点線の枠に入れる
実線の枠に入れる
二重線の枠に入れる
細かい点線の枠に入れる(角丸つき)
点線の枠に入れる(角丸つき)
実線の枠に入れる(角丸つき)
二重線の枠に入れる(角丸つき)
【おわりに】ブログで記事数を表示する方法。総記事数を乗っけるコードを公開。コピペだけでOK!

「ブログで書いた記事数を表示する方法」を紹介しました!
コピペだけでできますのでご活用ください。
お役に立てれば嬉しく思います!
関連記事 【1日1万PV】ブログが月30万PVを越えました! 累計PV数も240万PV達成しました!!! #ブログ
付録の「 稼ぐサイトの設計図」もどういう風にブログを書くのが効果的かなどを細かく解説してくれているのでとても助かりました。